FUTURESCAPE
I created a brand for Futurescape, a fictional adventure park with a mobile app designed to improve the visitor experience.
OBJECTIVES
Create a brand system and experience for an adventure park called Futurescape, catering to those seeking unique, futuristic adventures that are both thrilling and educational, with a strong emphasis on its mobile app.
TOOLS USED
Figma
Adobe Creative Suite
DELIVERABLES
Brand Experience
Mobile App
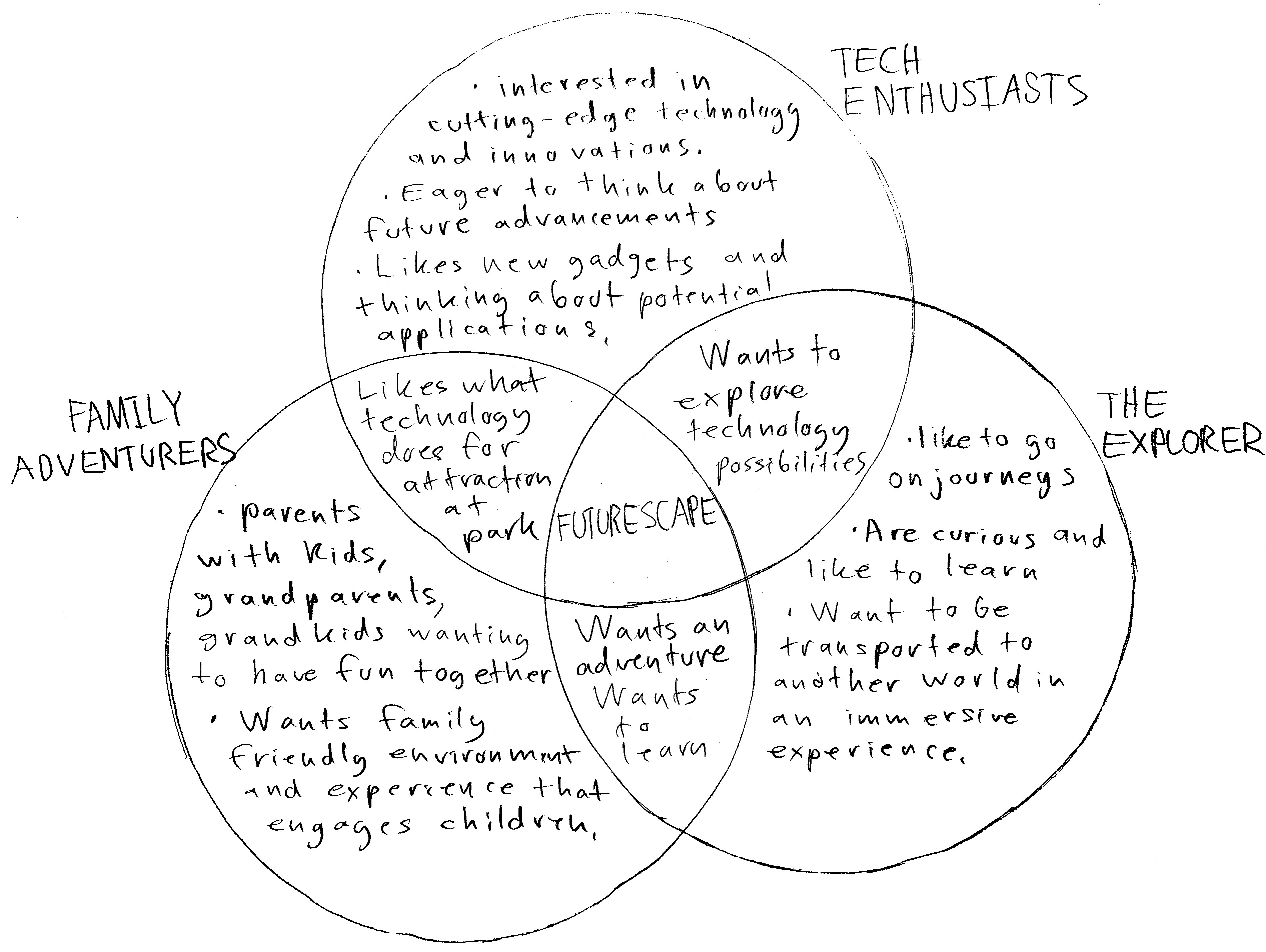
UNDERSTANDING FUTURESCAPE VISITORS
Those valuing learning, education, innovation, and want to explore technological advancements, have an adventure, and see technology integrated into a futuristic experience, share overlapping values with the Futurescape visitors.
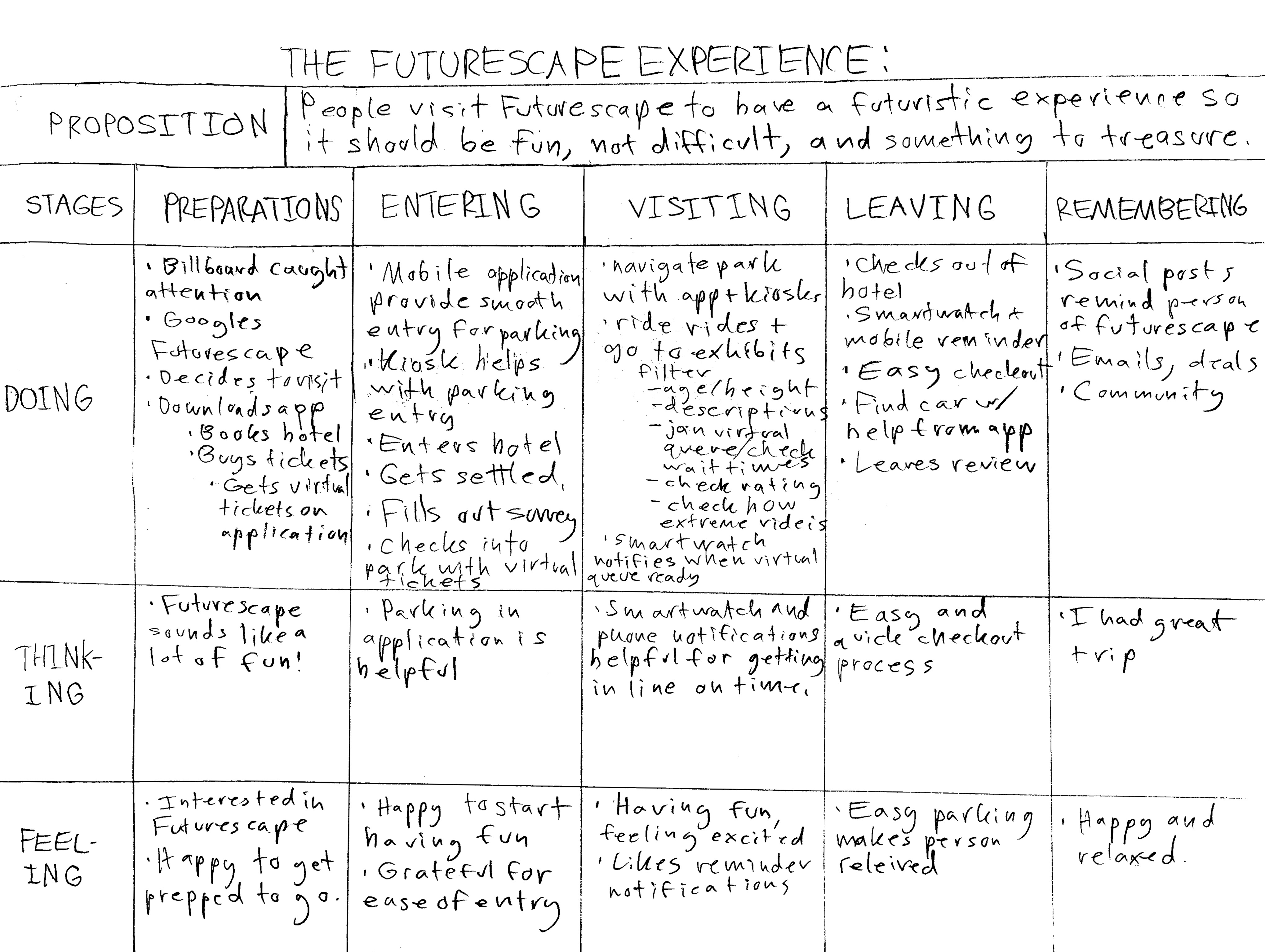
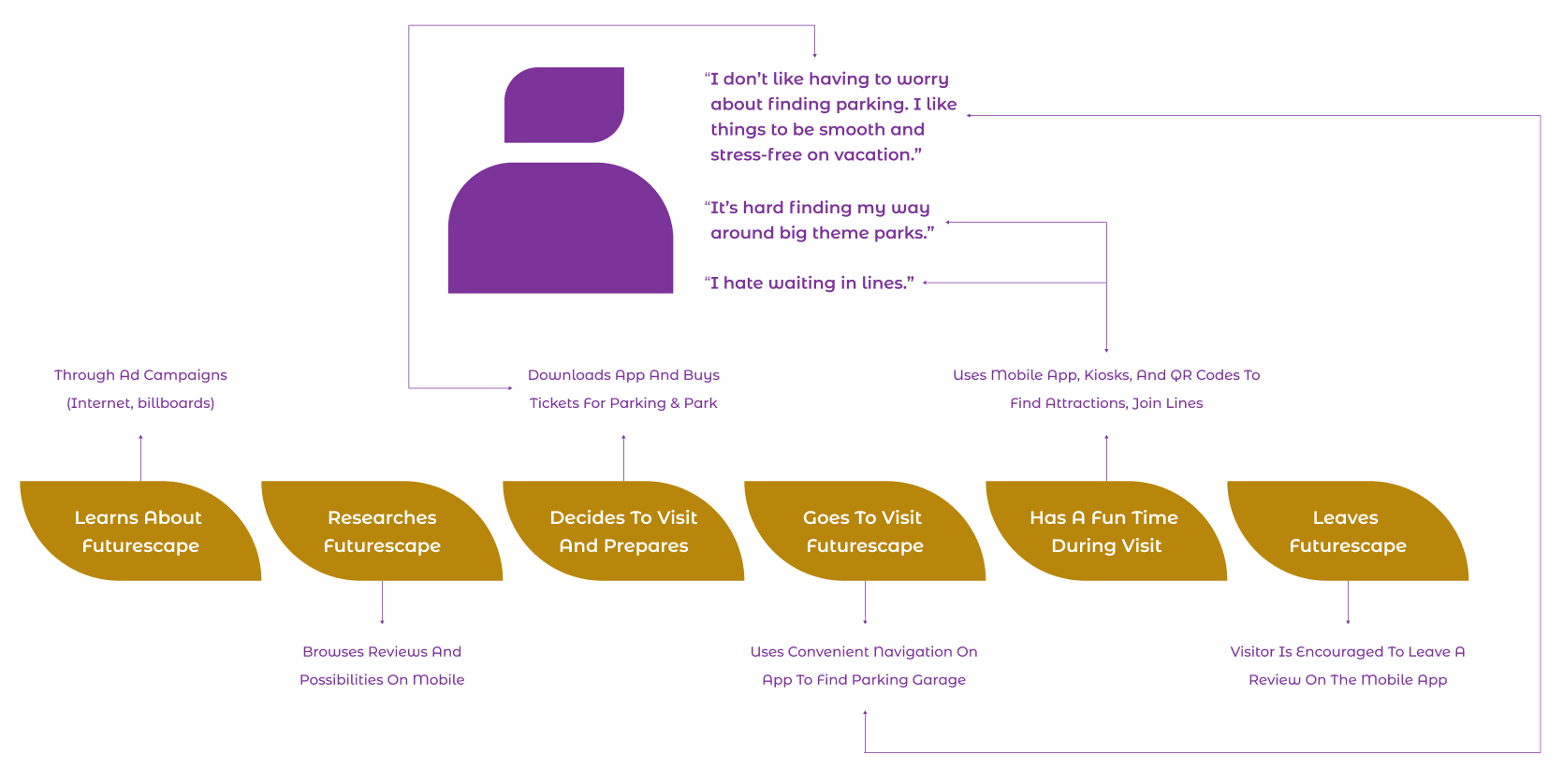
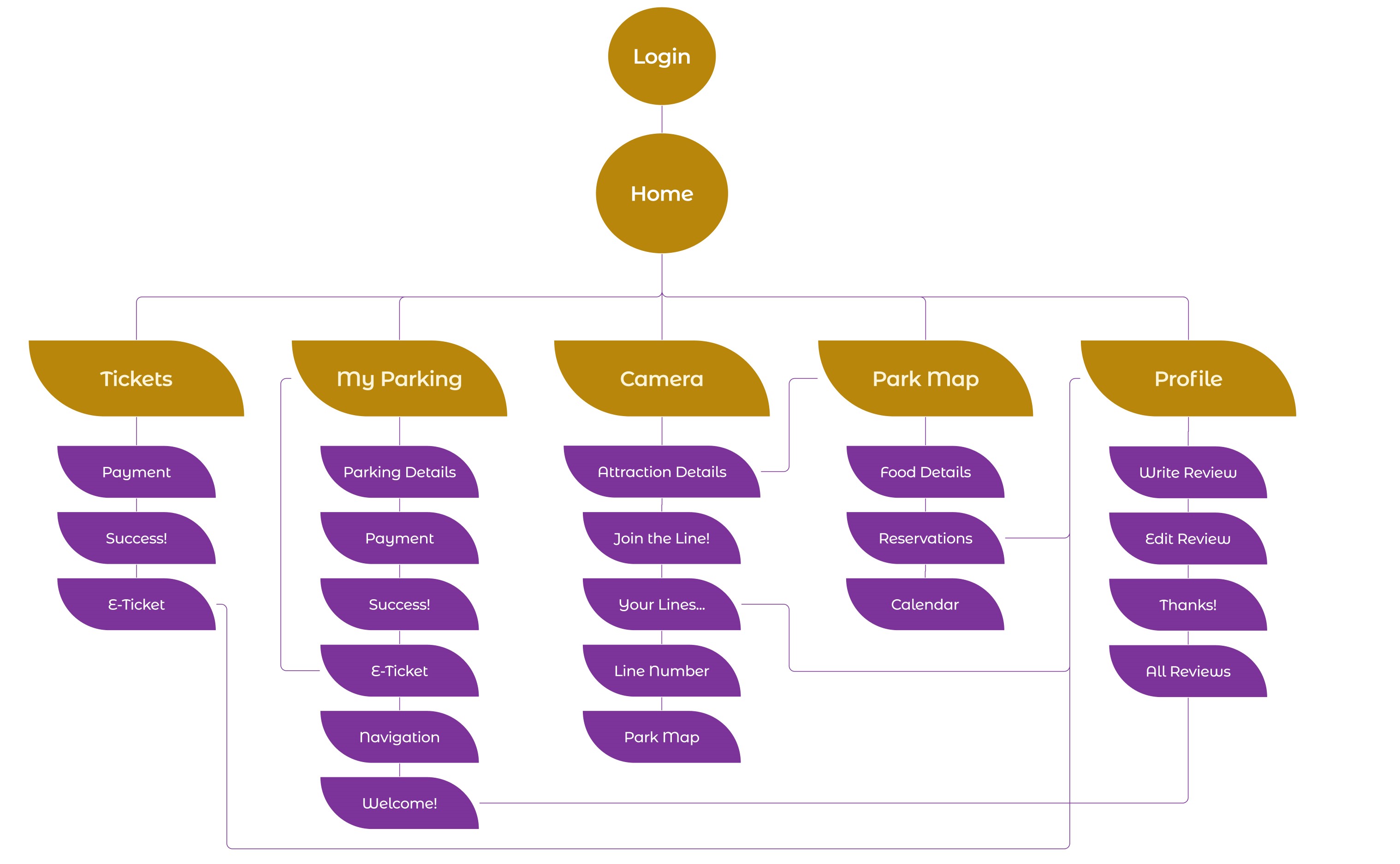
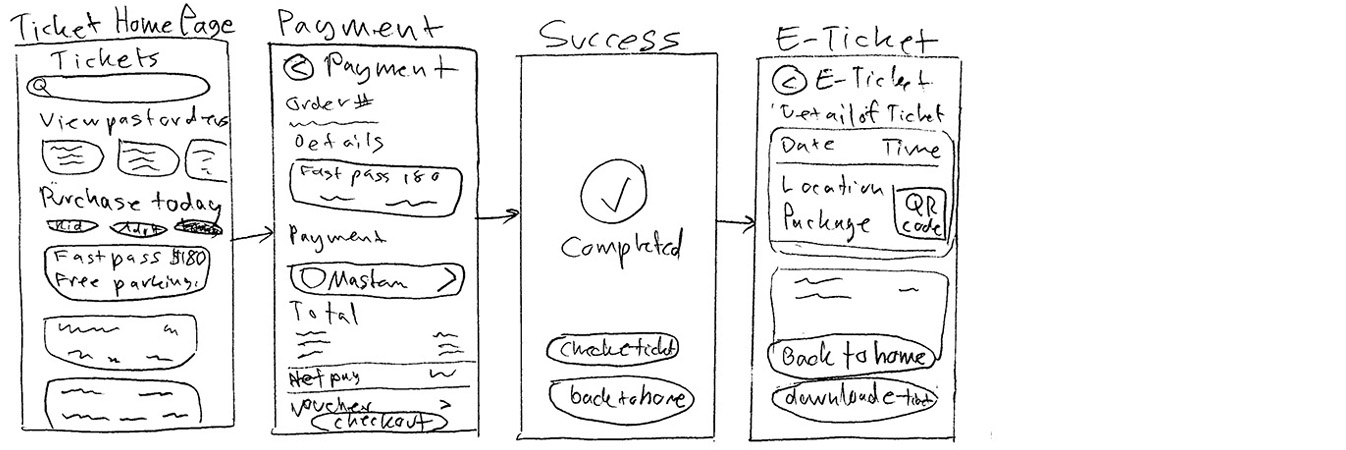
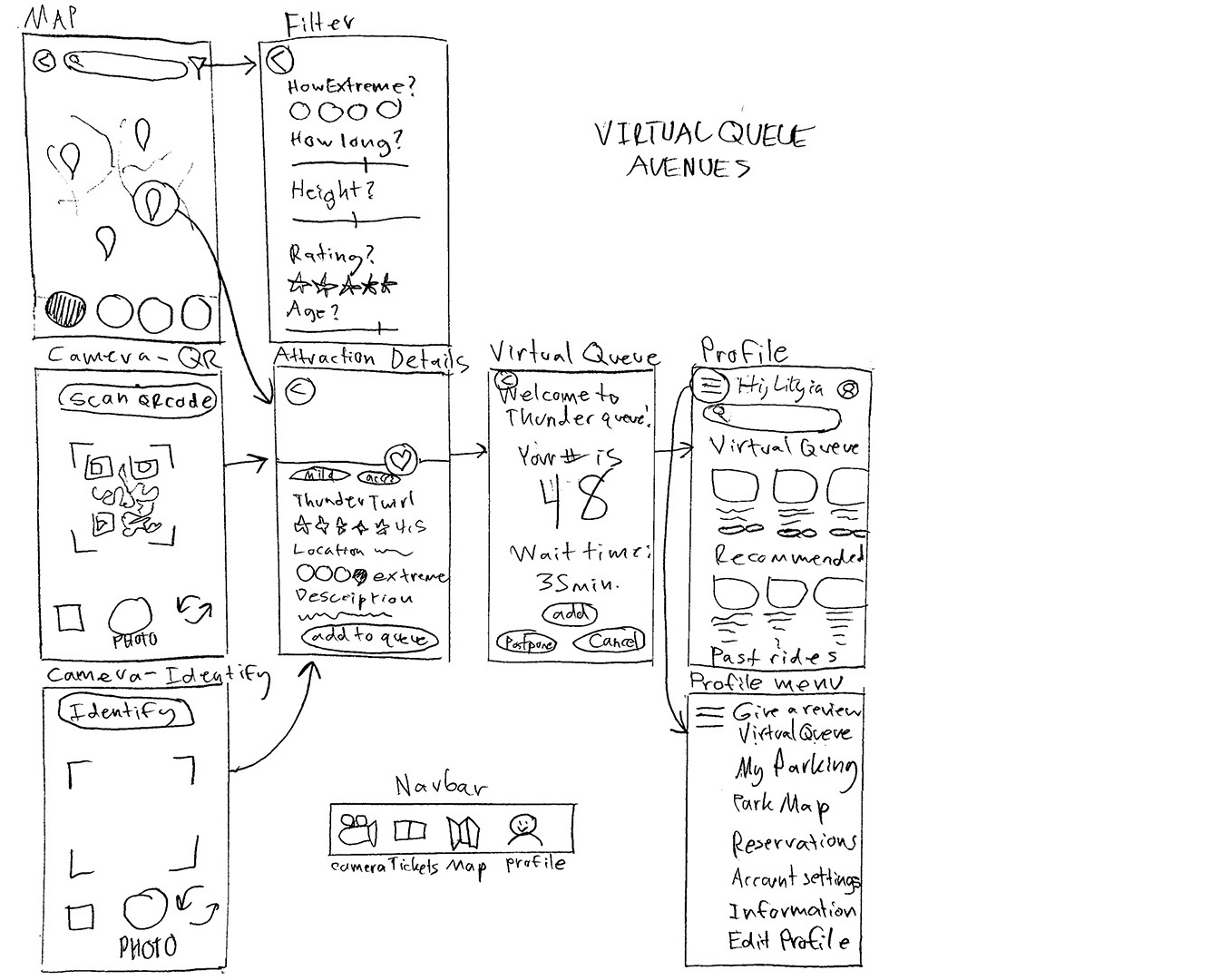
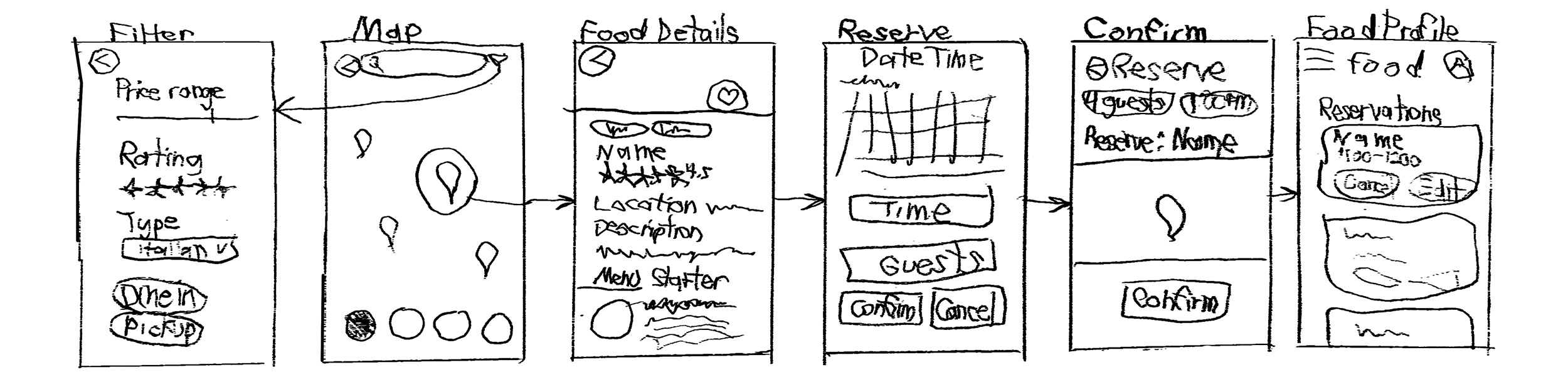
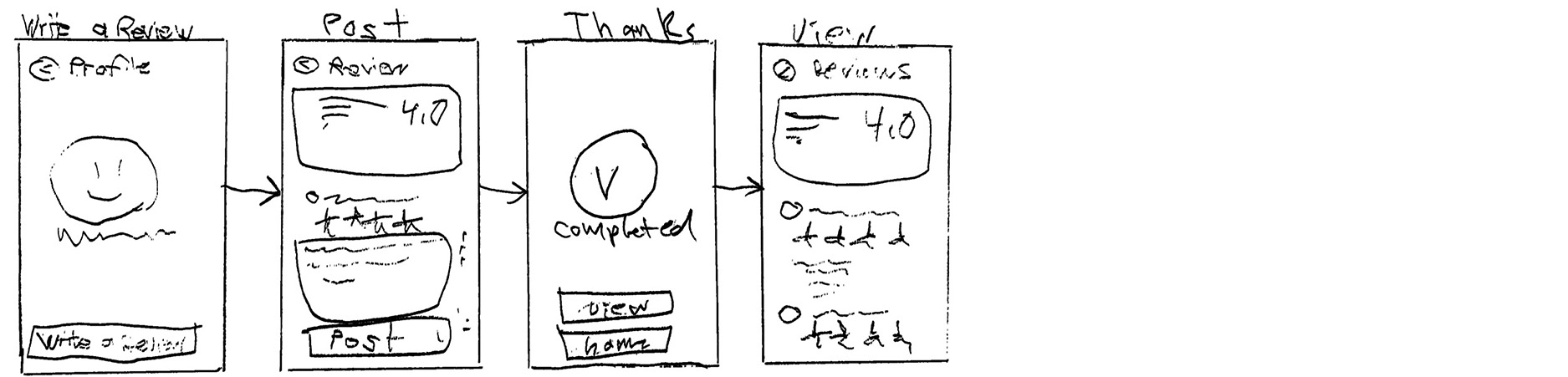
USER FLOW OF THE EXPERIENCE
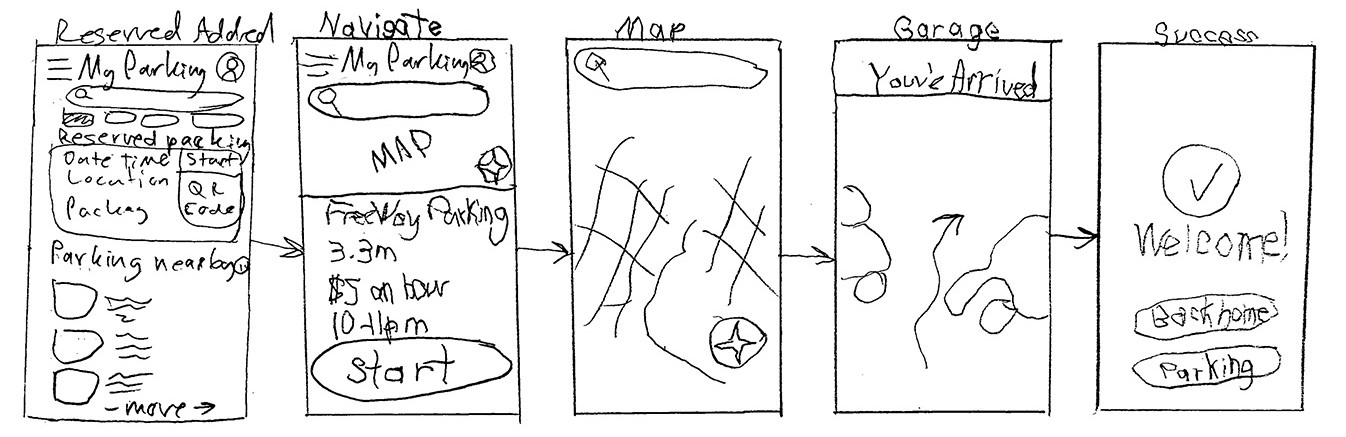
I broke down visitor's journey with Futurescape into a diagram that helped identify key brand touchpoints.
VISIT AN ADVANCED PLANET FULL OF FUTURISTIC EXPERIENCES
Visit a world where advanced technology allows its visitors to have exclusive experiences that are thrilling and educational.
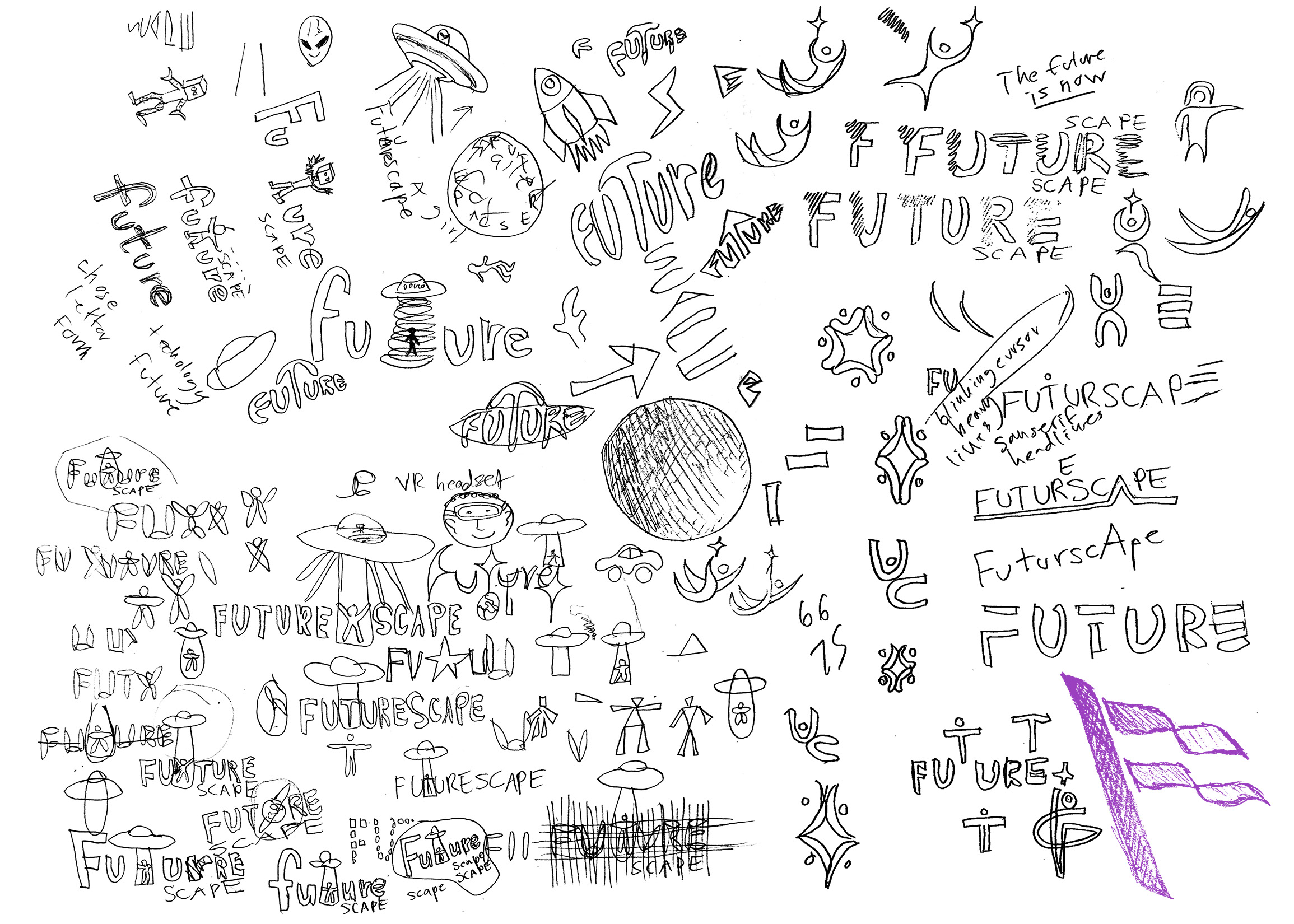
LOGO
TYPE & COLORS
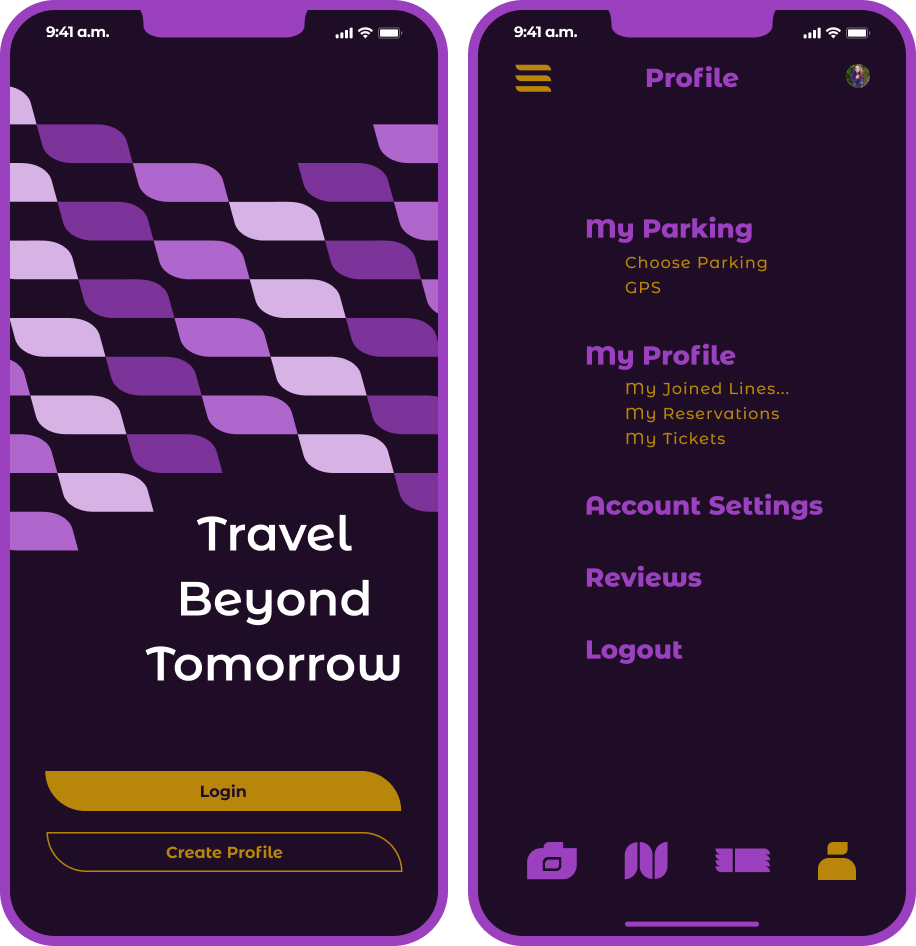
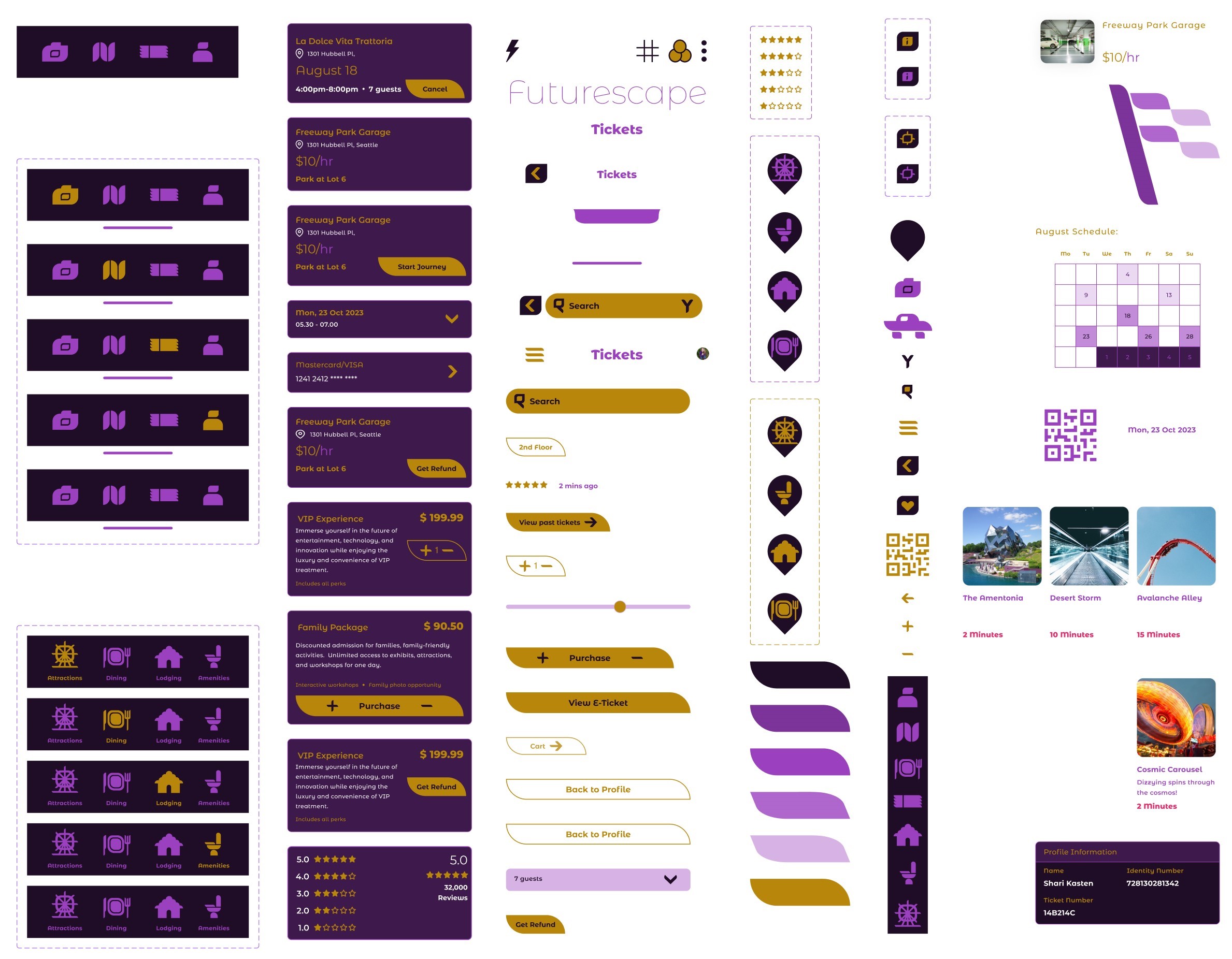
MOBILE EXPERIENCE
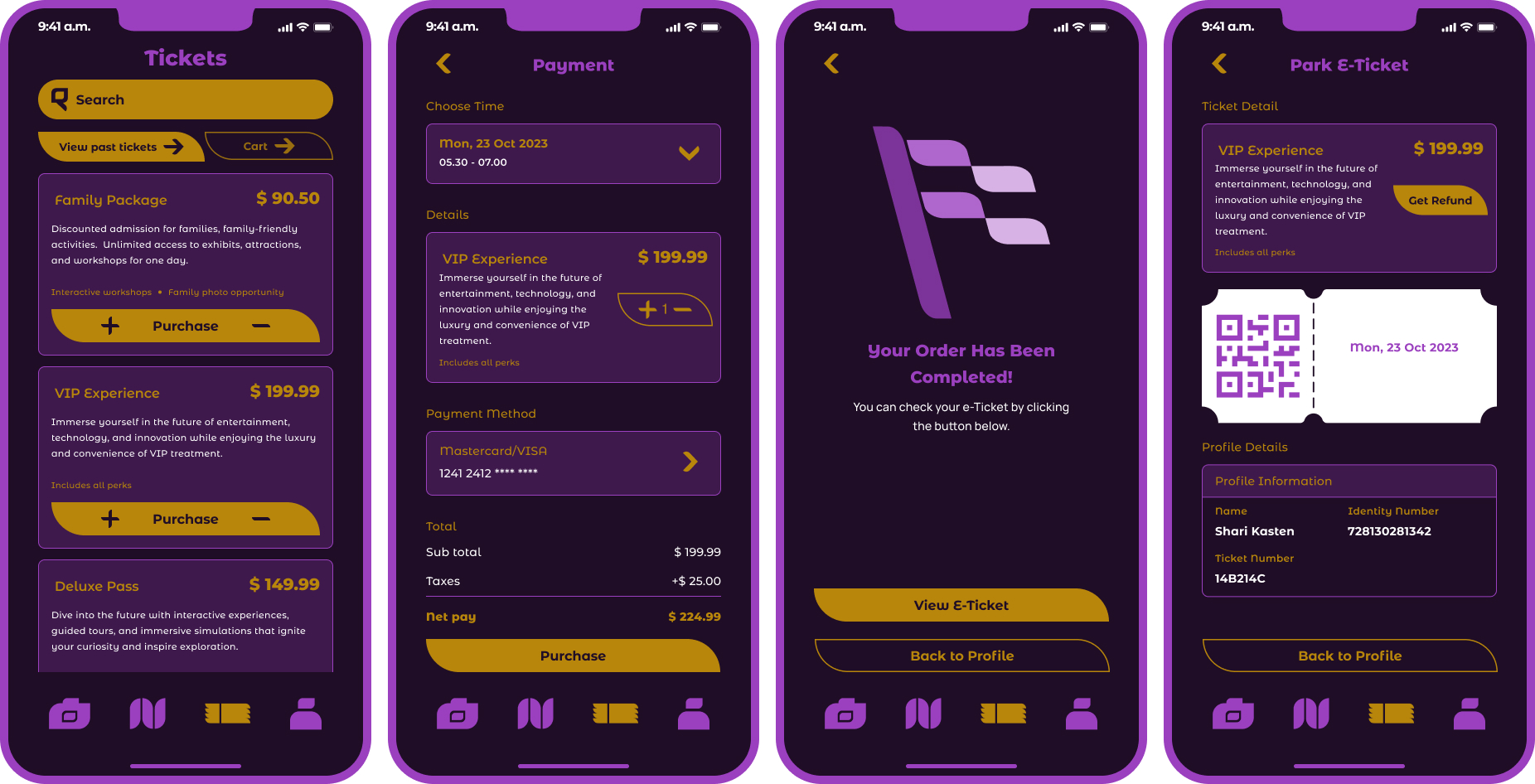
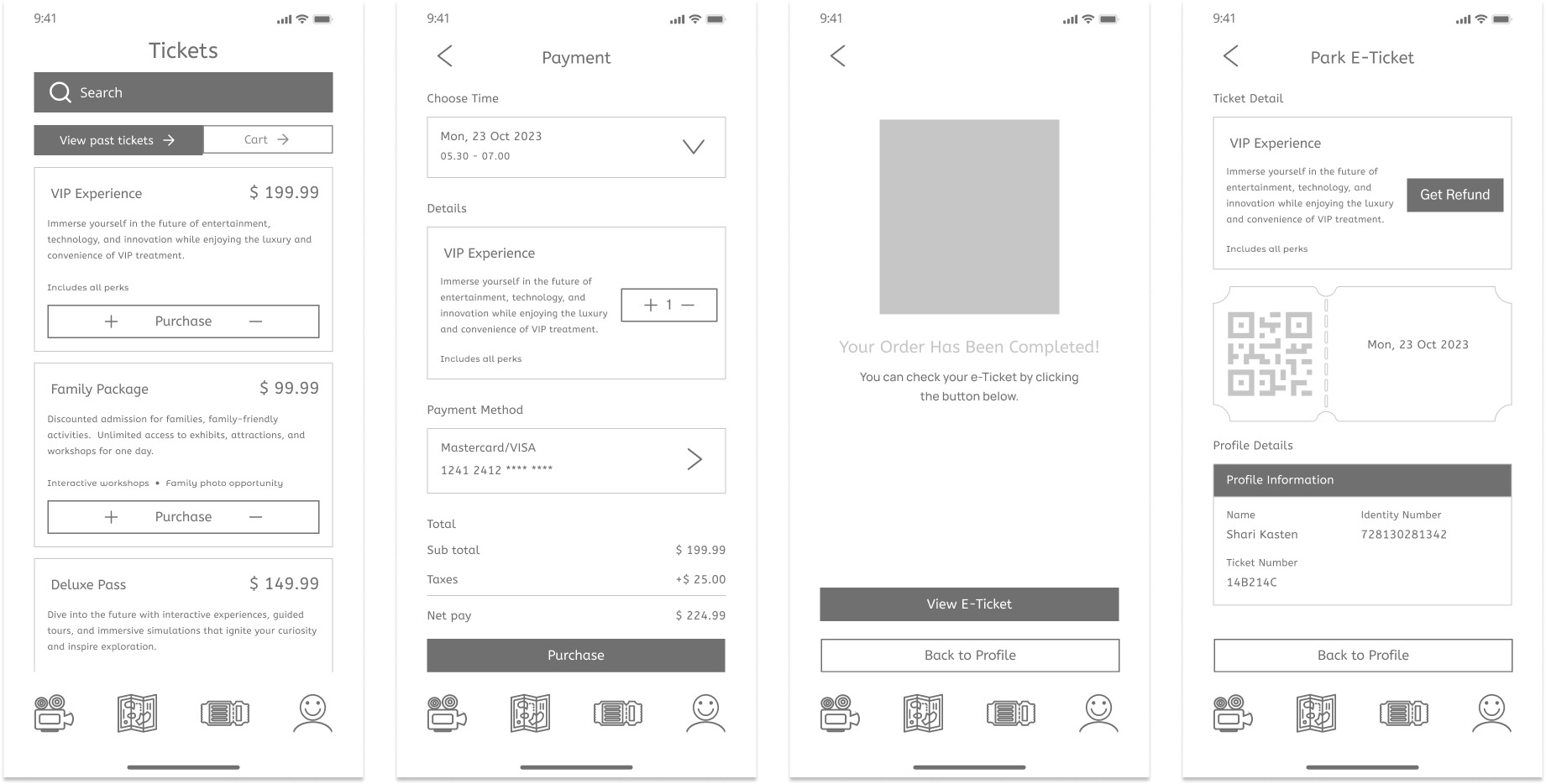
A key feature of the Futurescape experience is the ability to use the Futurescape app. Visitors can use the app as a constant tool throughout their entire trip.
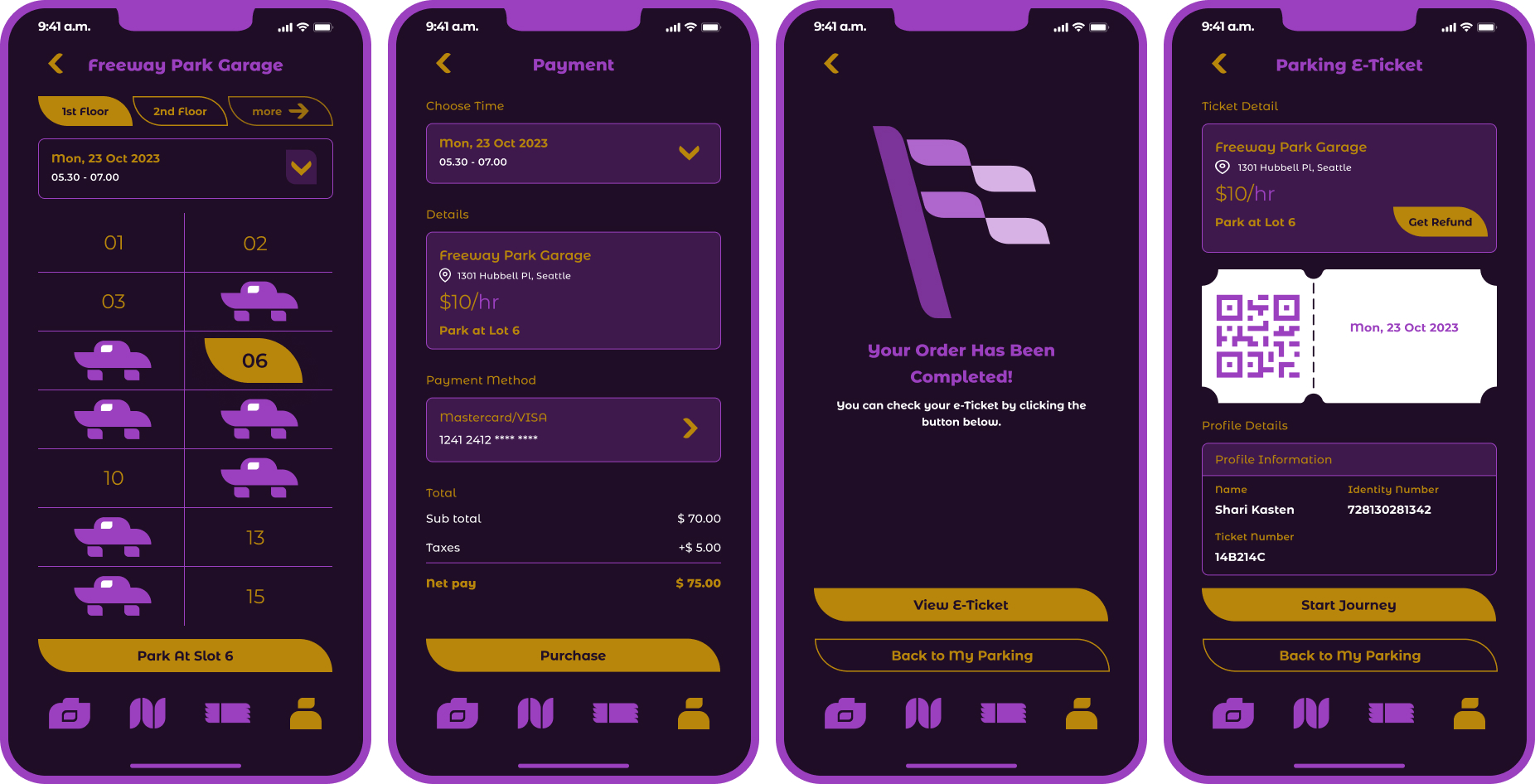
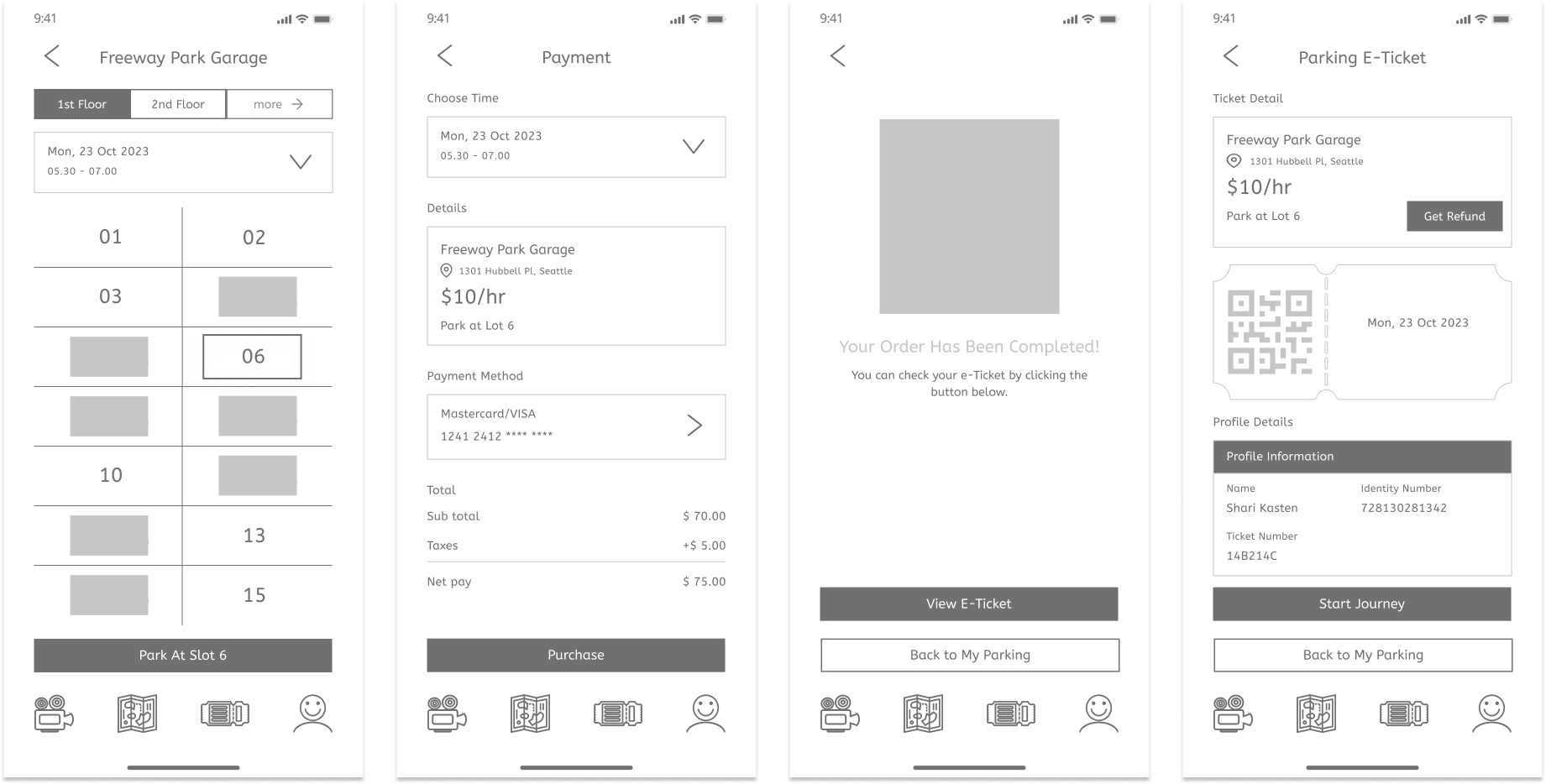
The app can be used to purchase tickets.
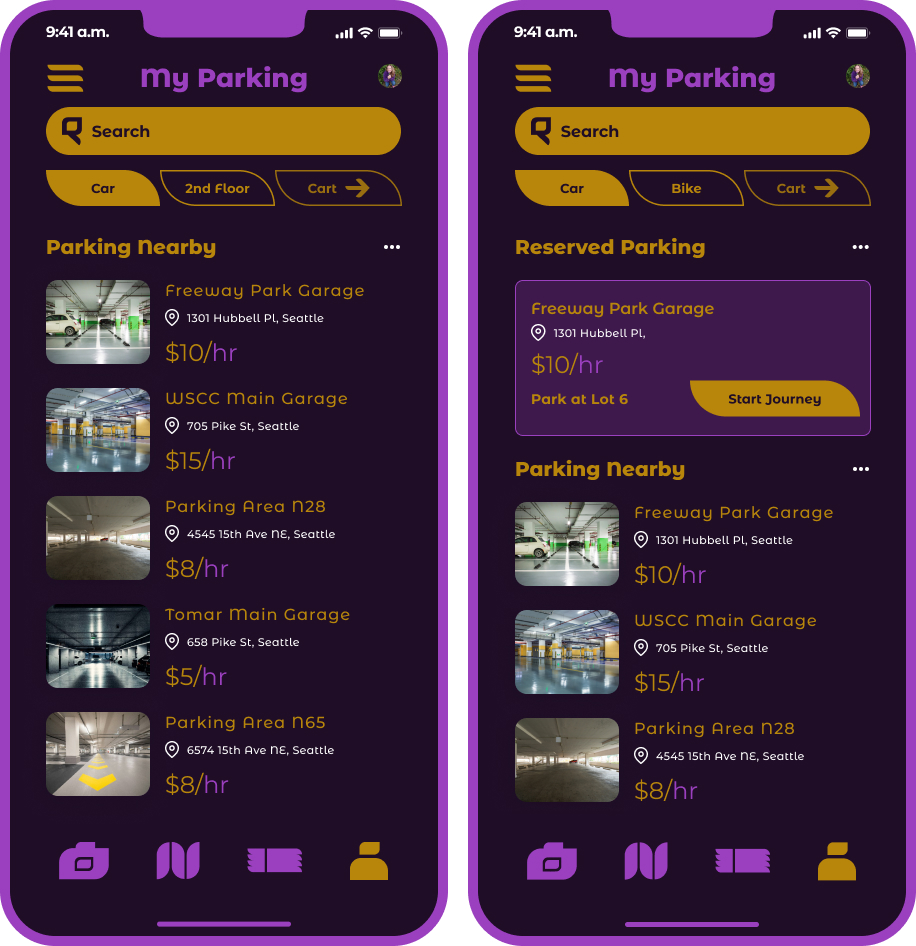
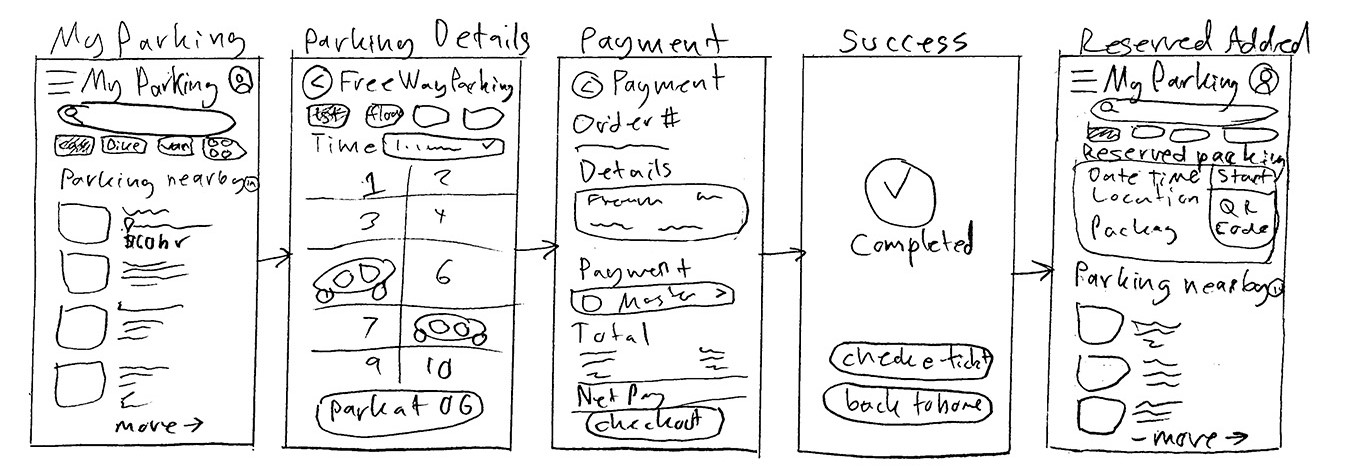
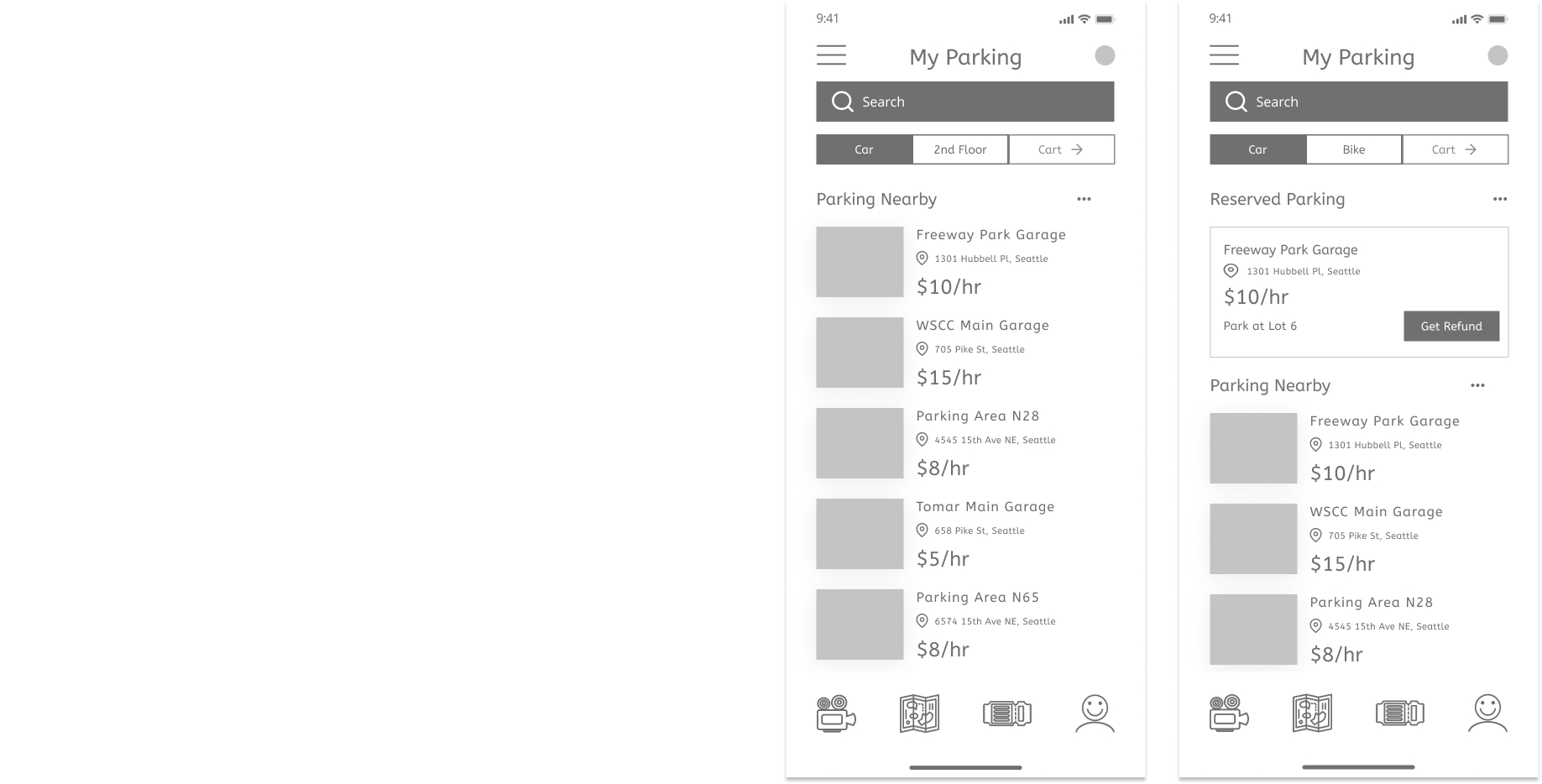
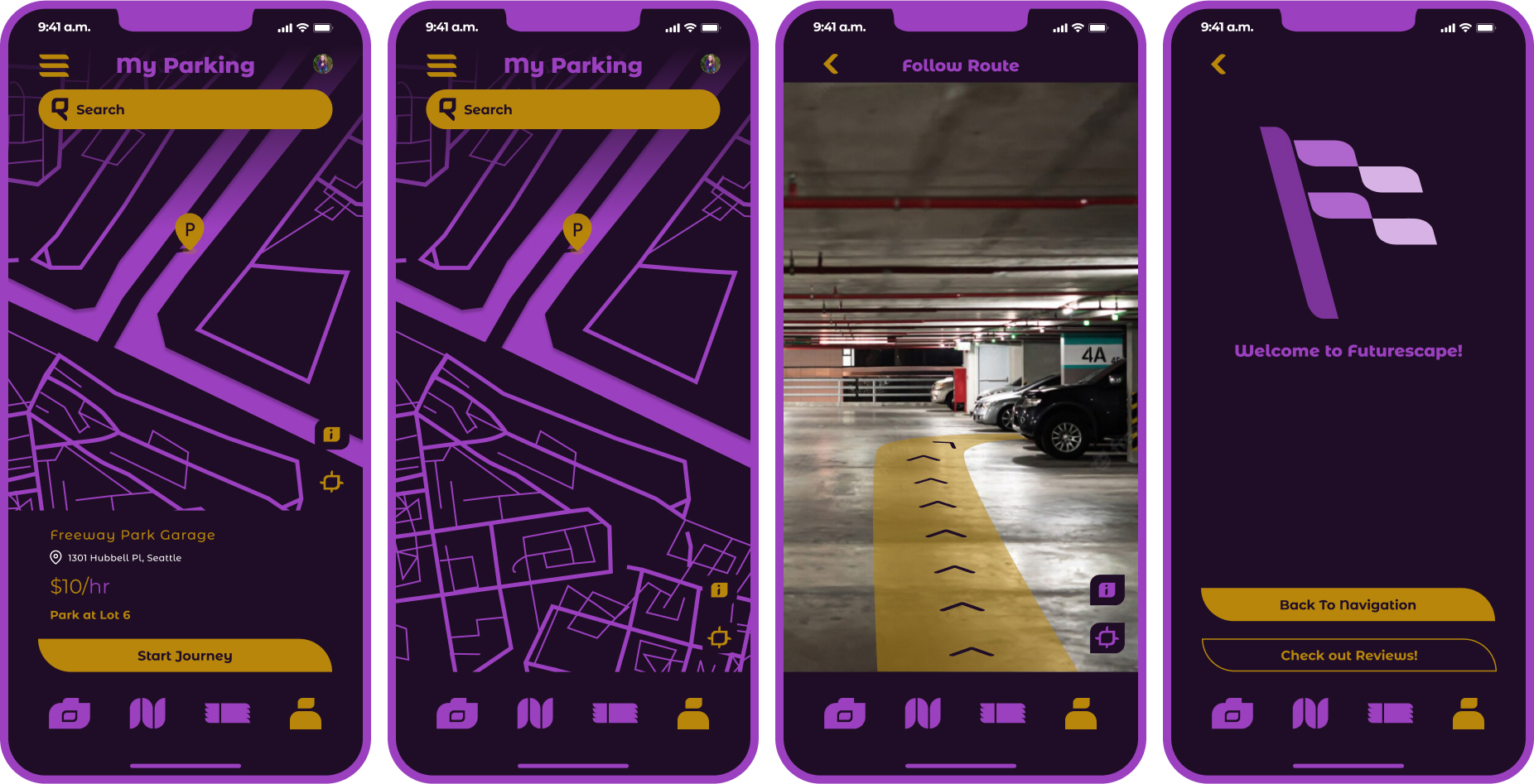
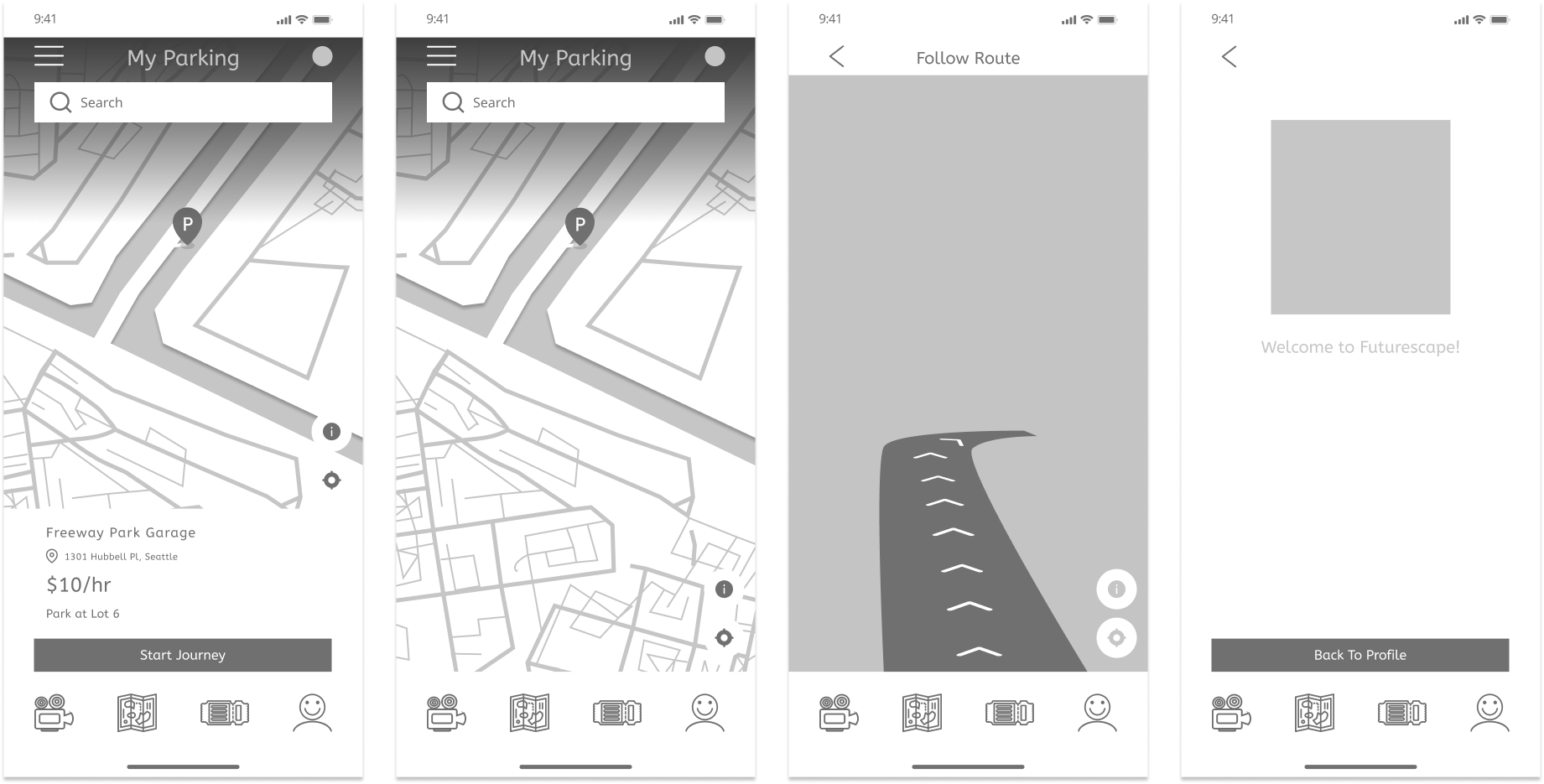
The app can also be used to find appropriate parking near Futurescape and provides convenient navigation to get there.
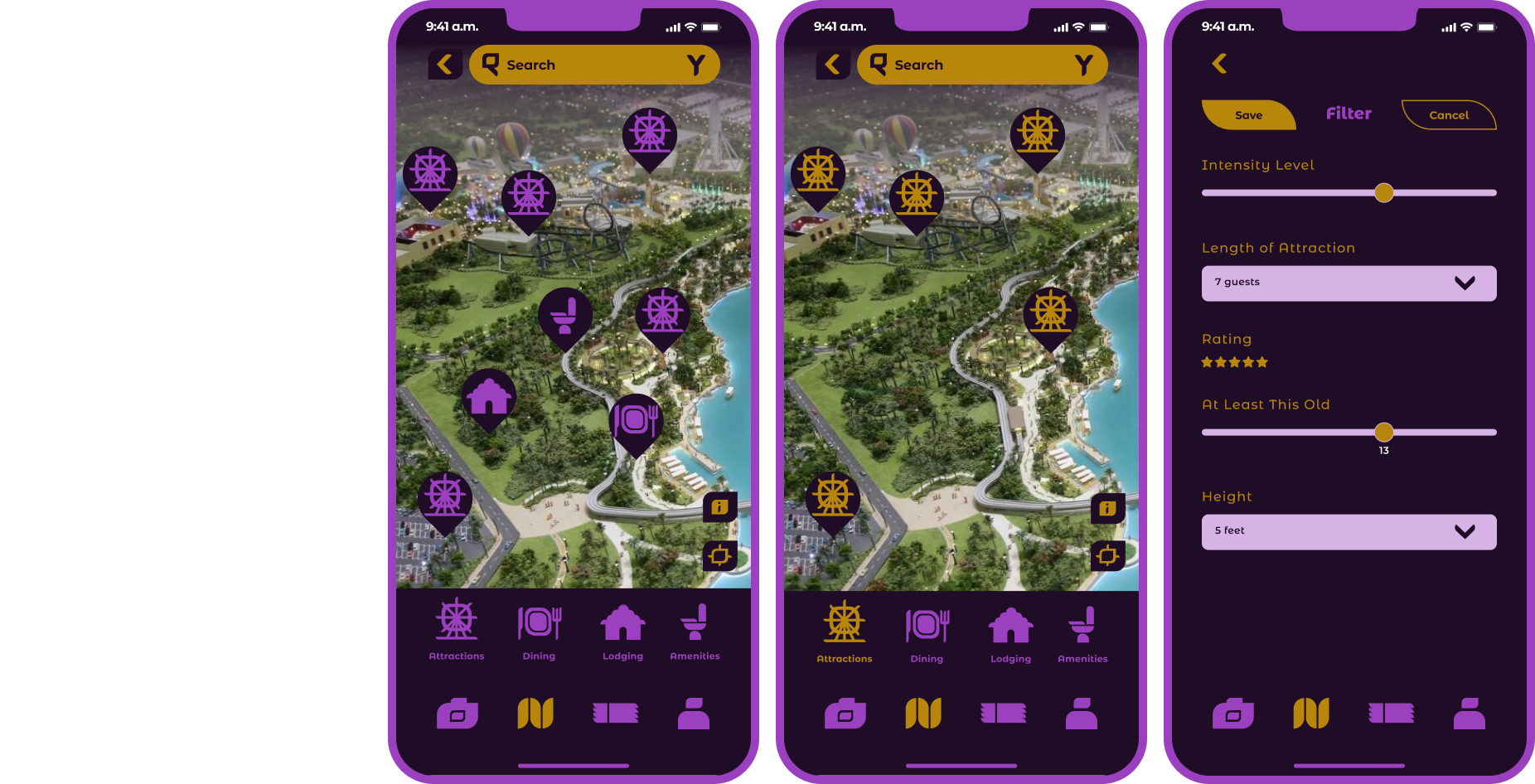
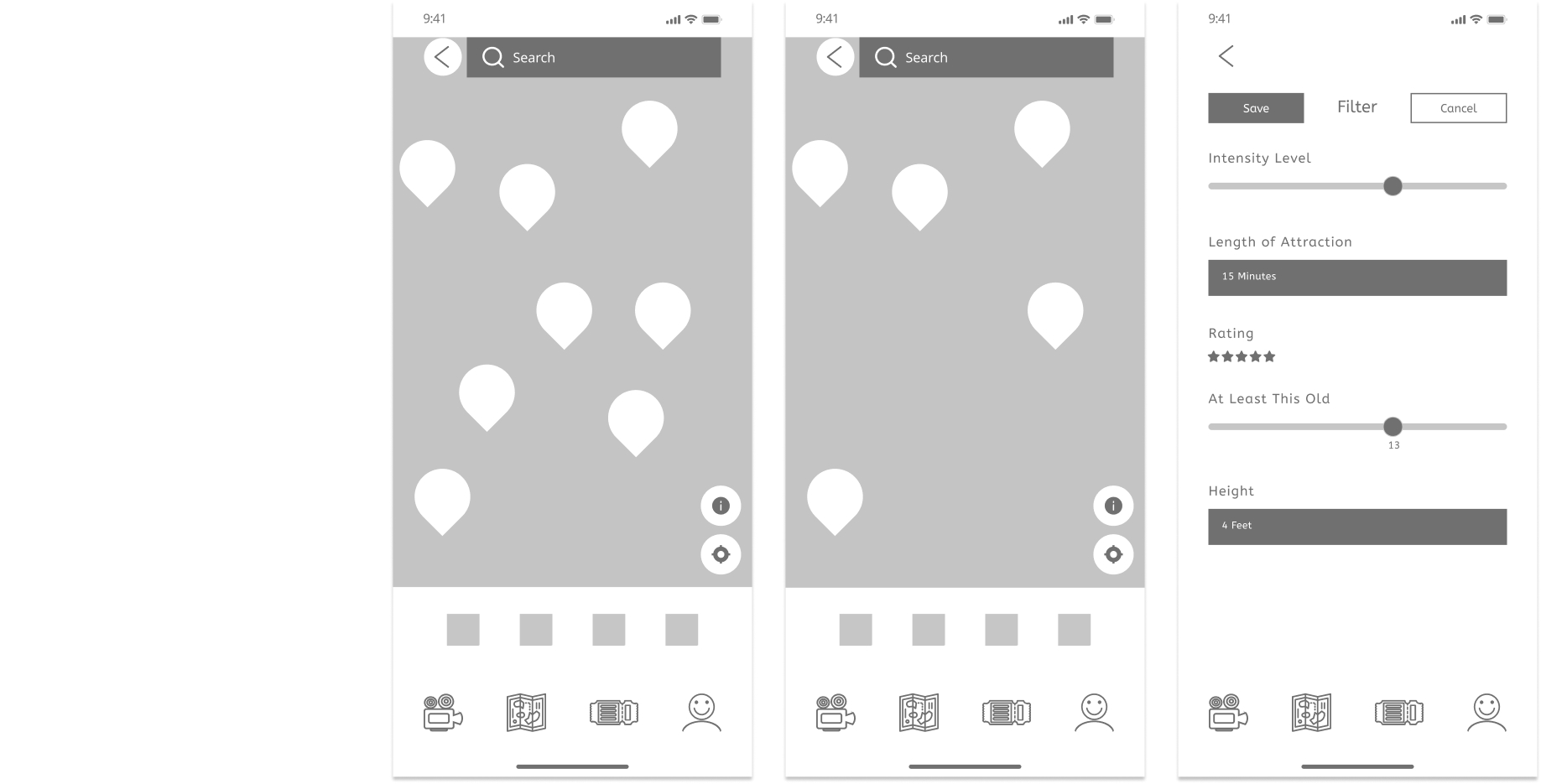
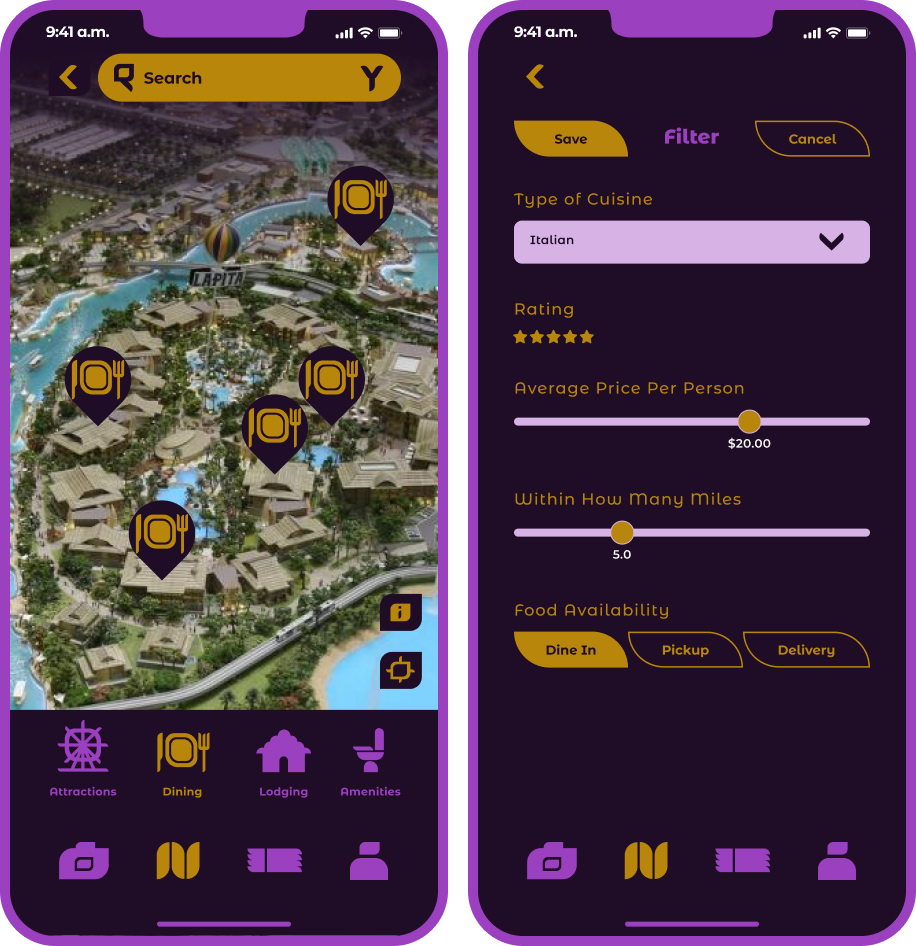
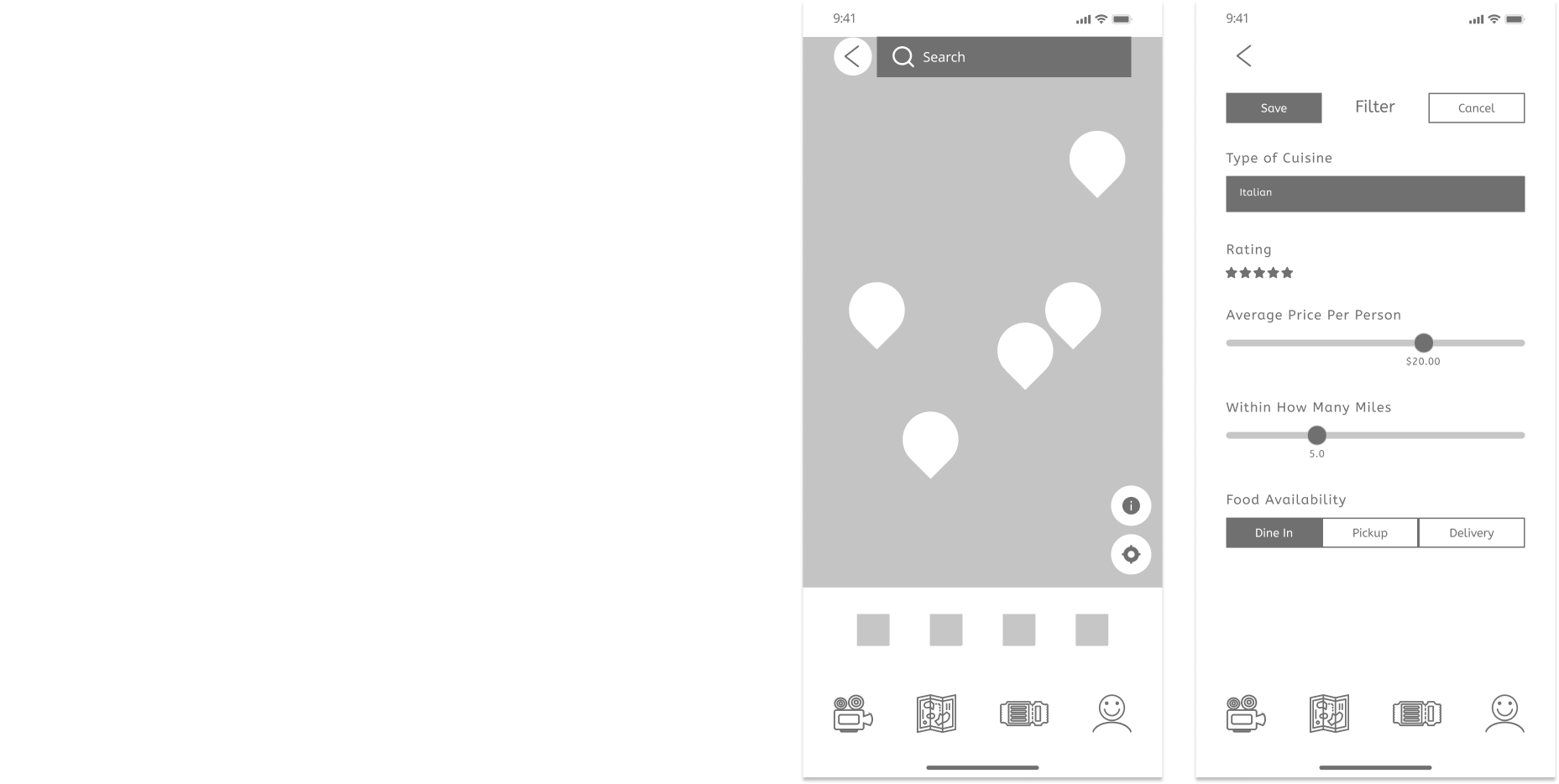
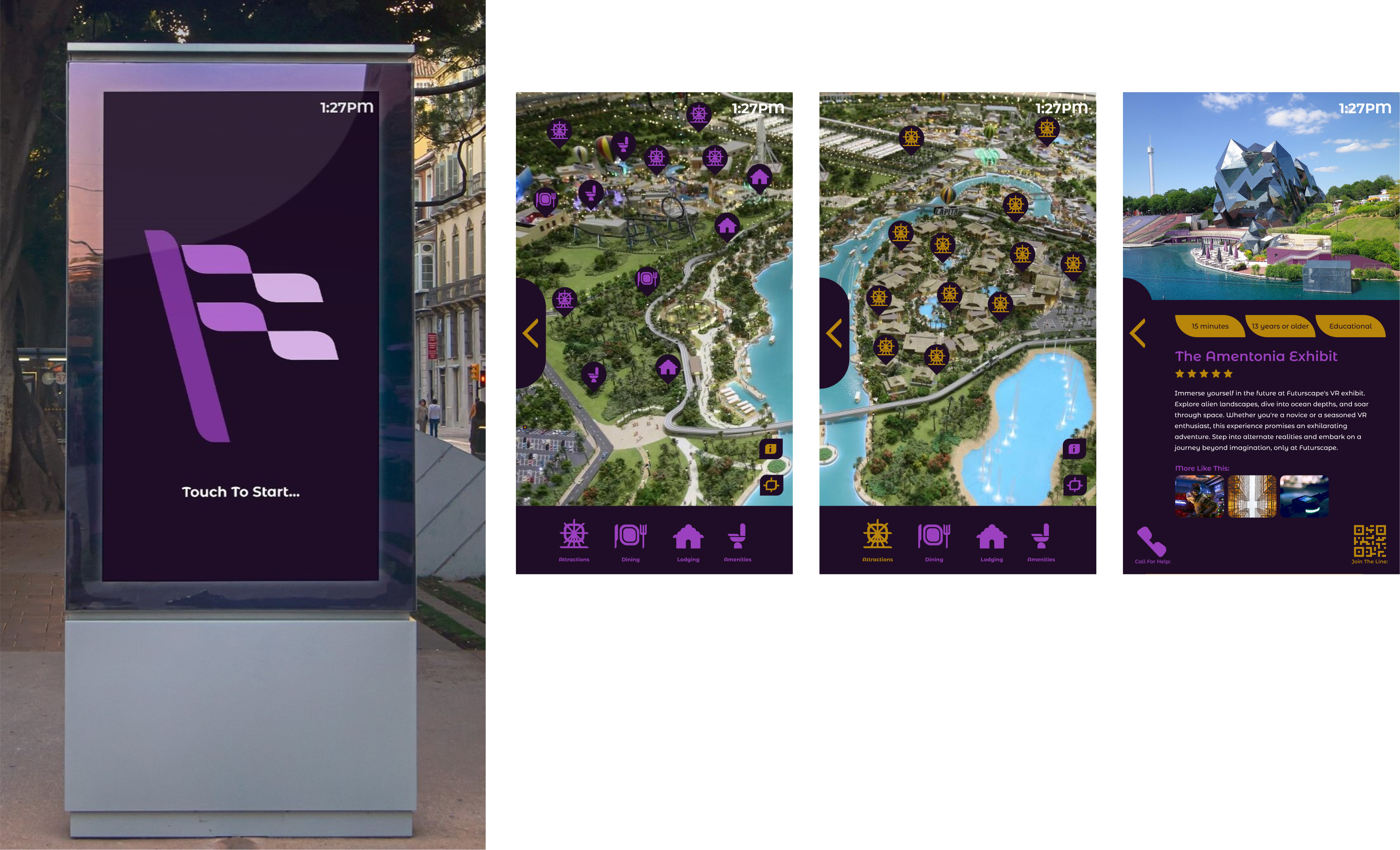
The map can be used to navigate the park attractions, restaurants, lodging, and amenities.
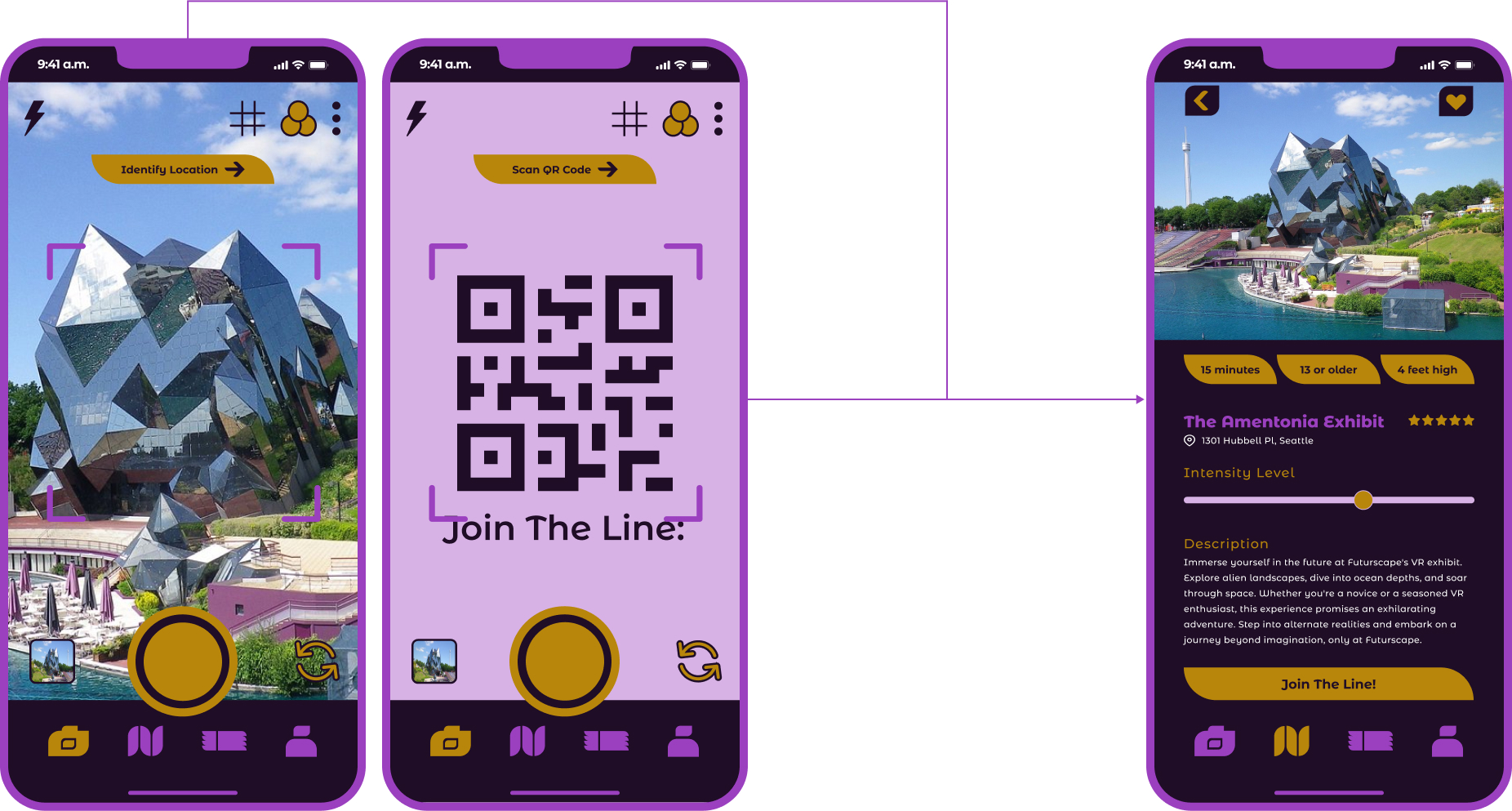
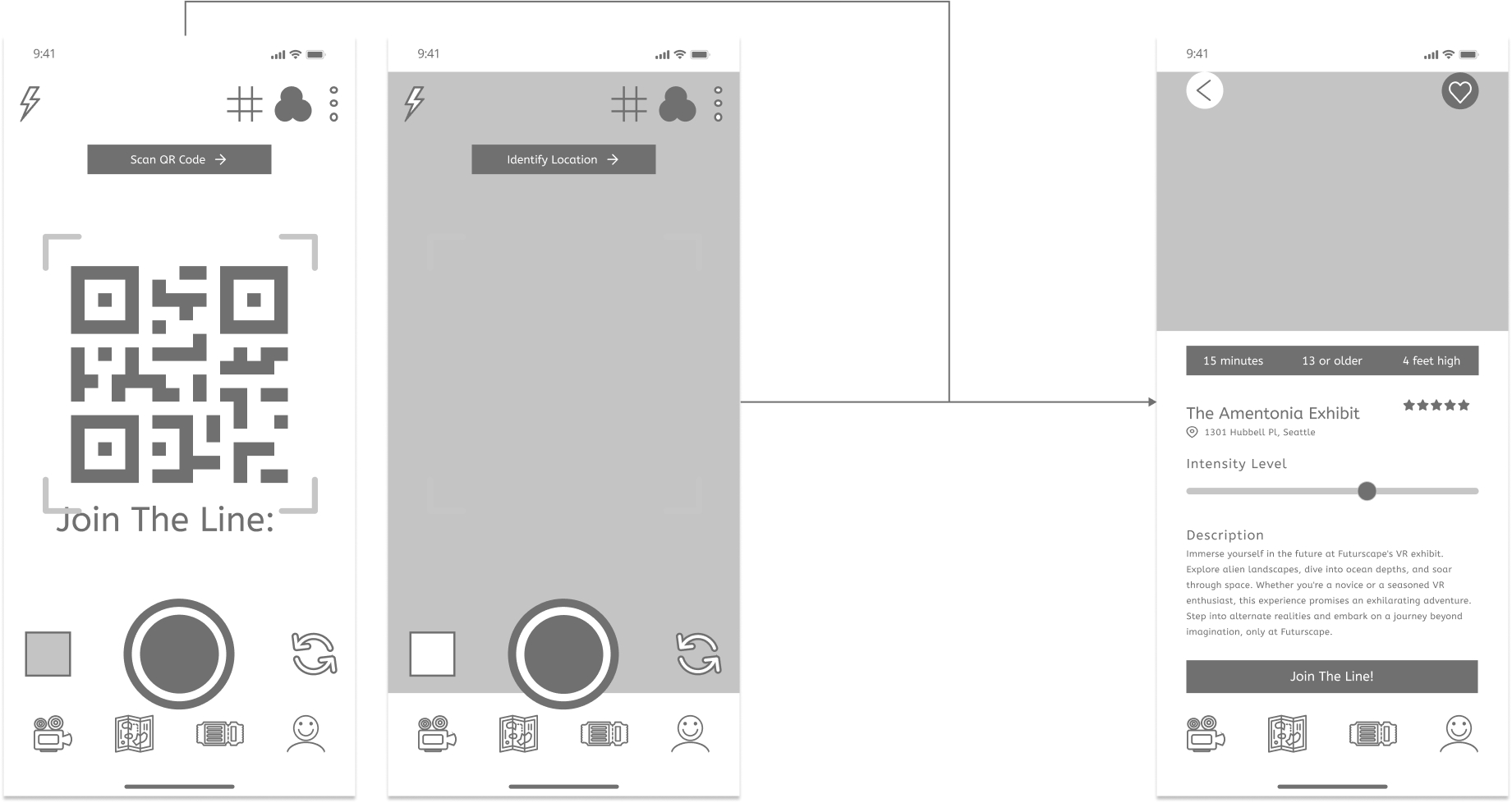
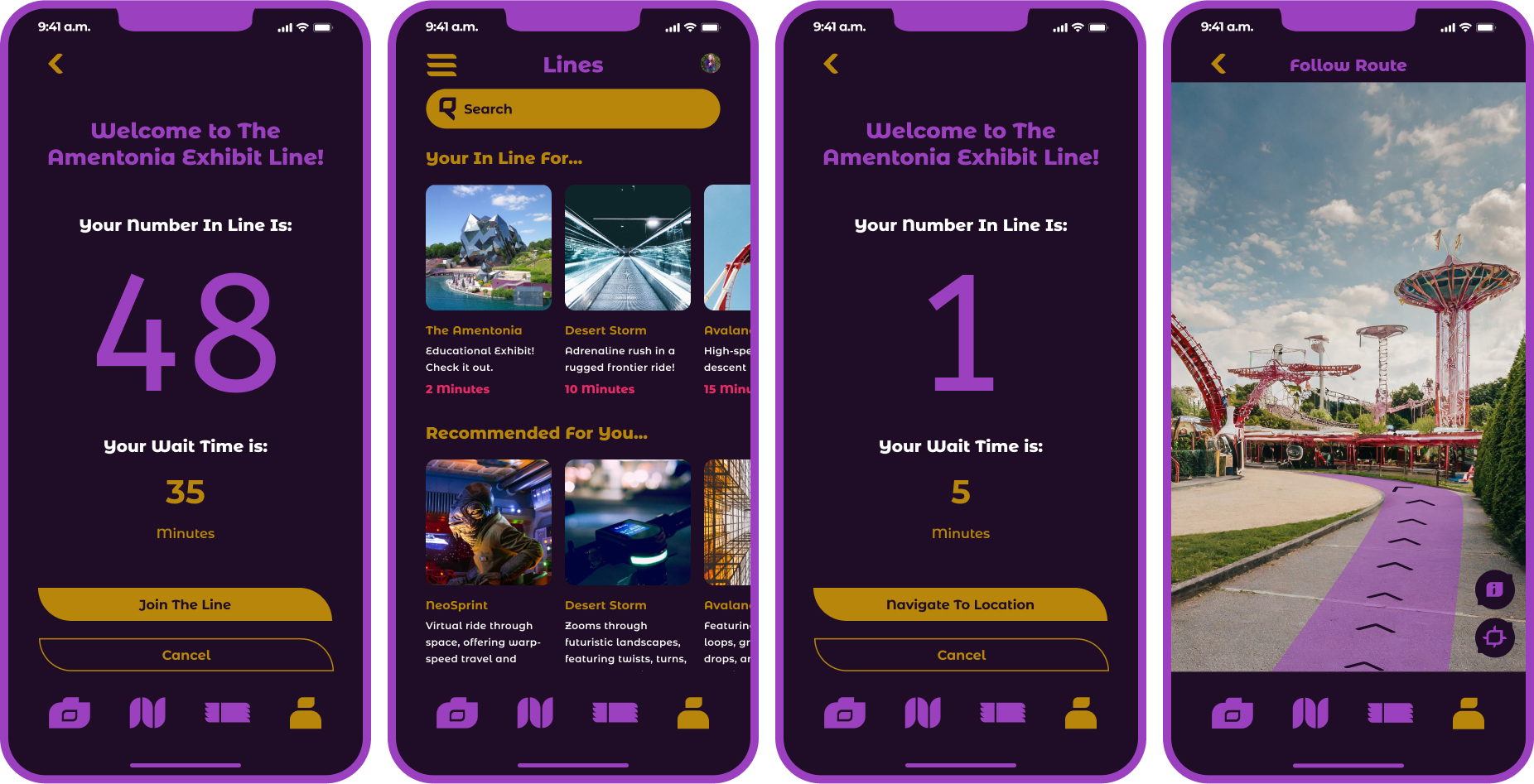
A visitor can use the camera inside the app to identify an attraction so they can learn more about it. They can also scan the QR code near an attraction to learn more.
After learning more about the attraction, they can decide whether or not to join the line to experience it. This info is saved onto the app, and the user will get a notified when it's their turn to experience the attraction.
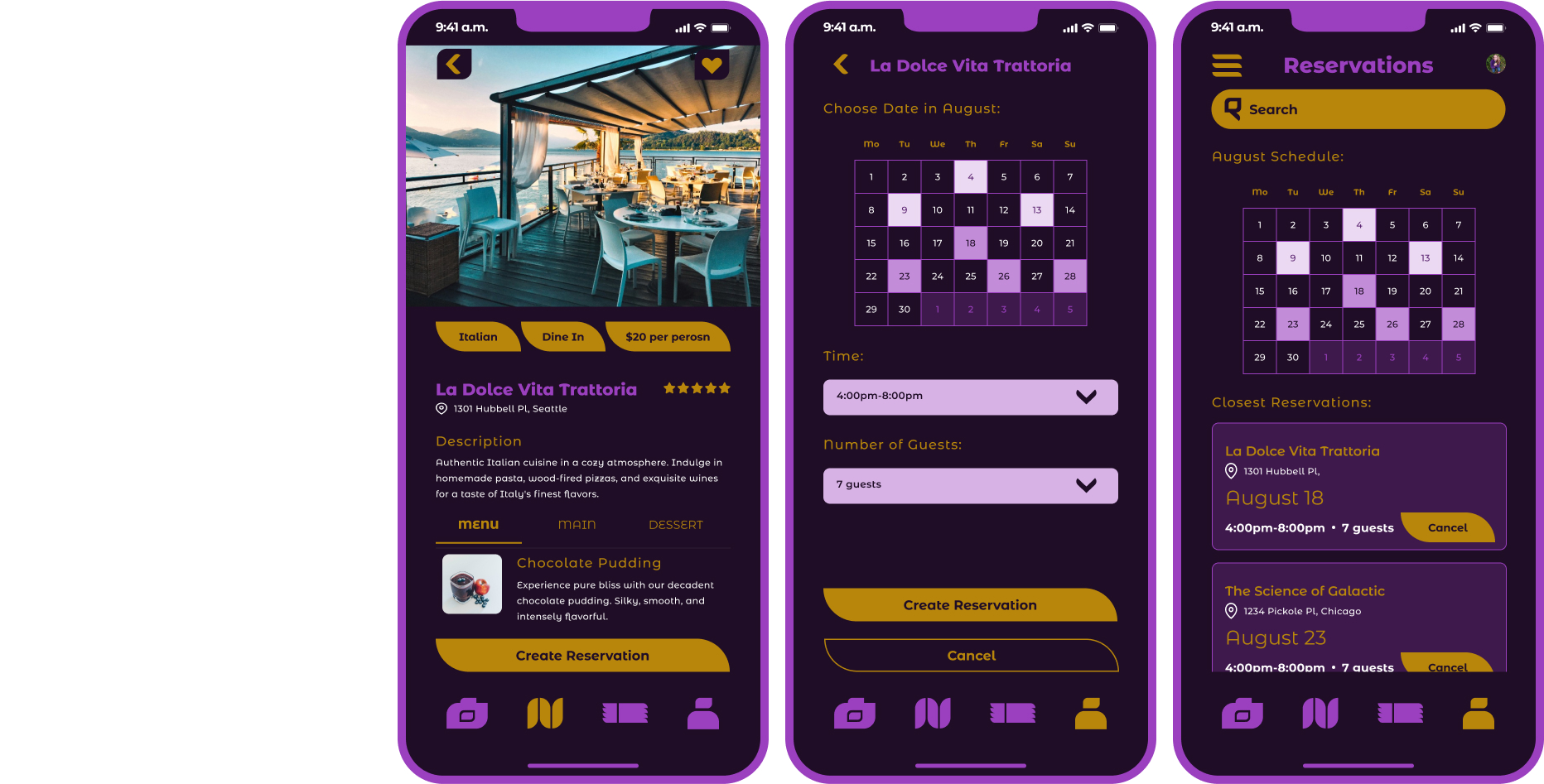
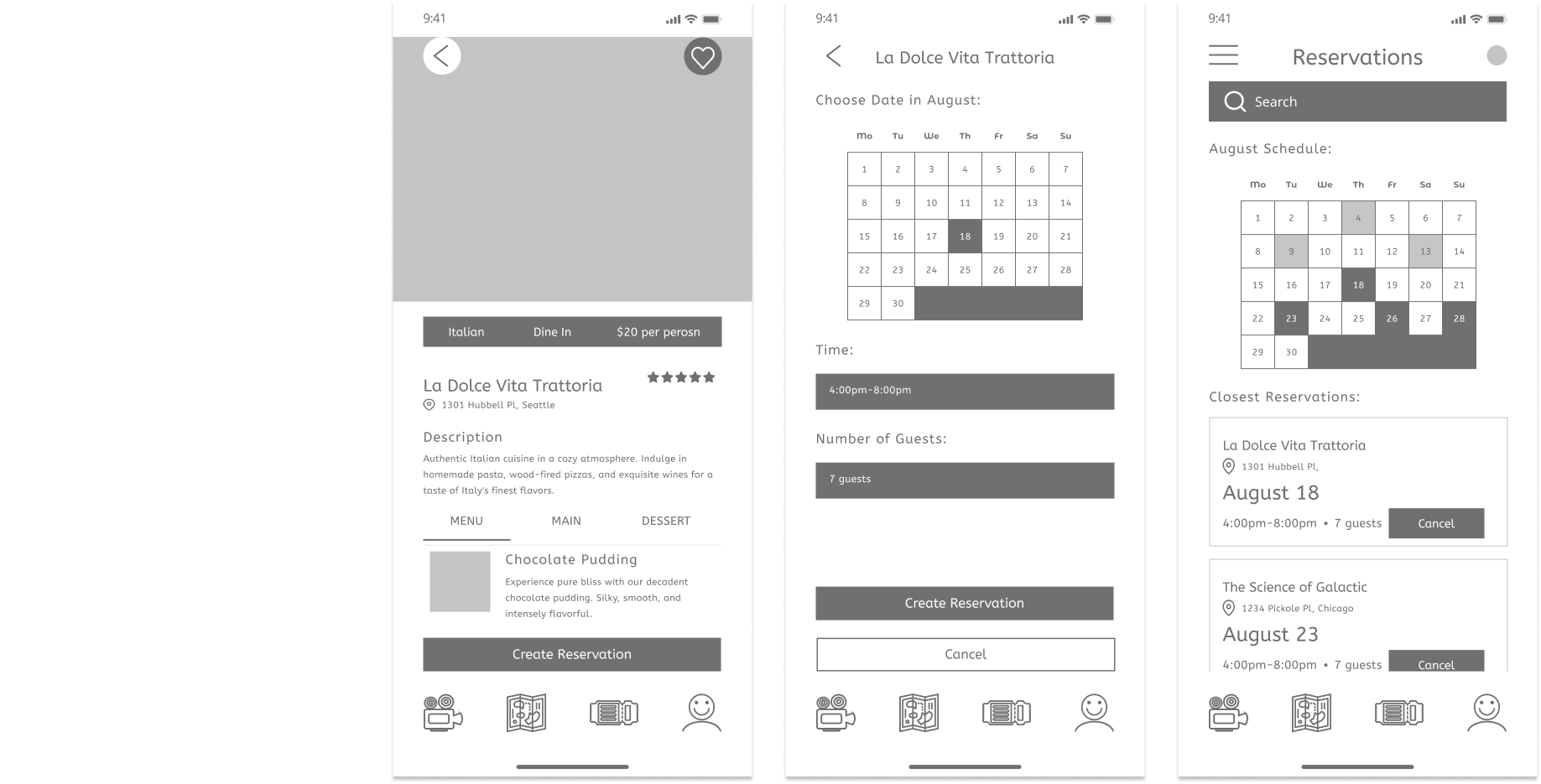
Joining a line isn't the only thing the map can lead to. The user can also create a reservation for a restaurant.
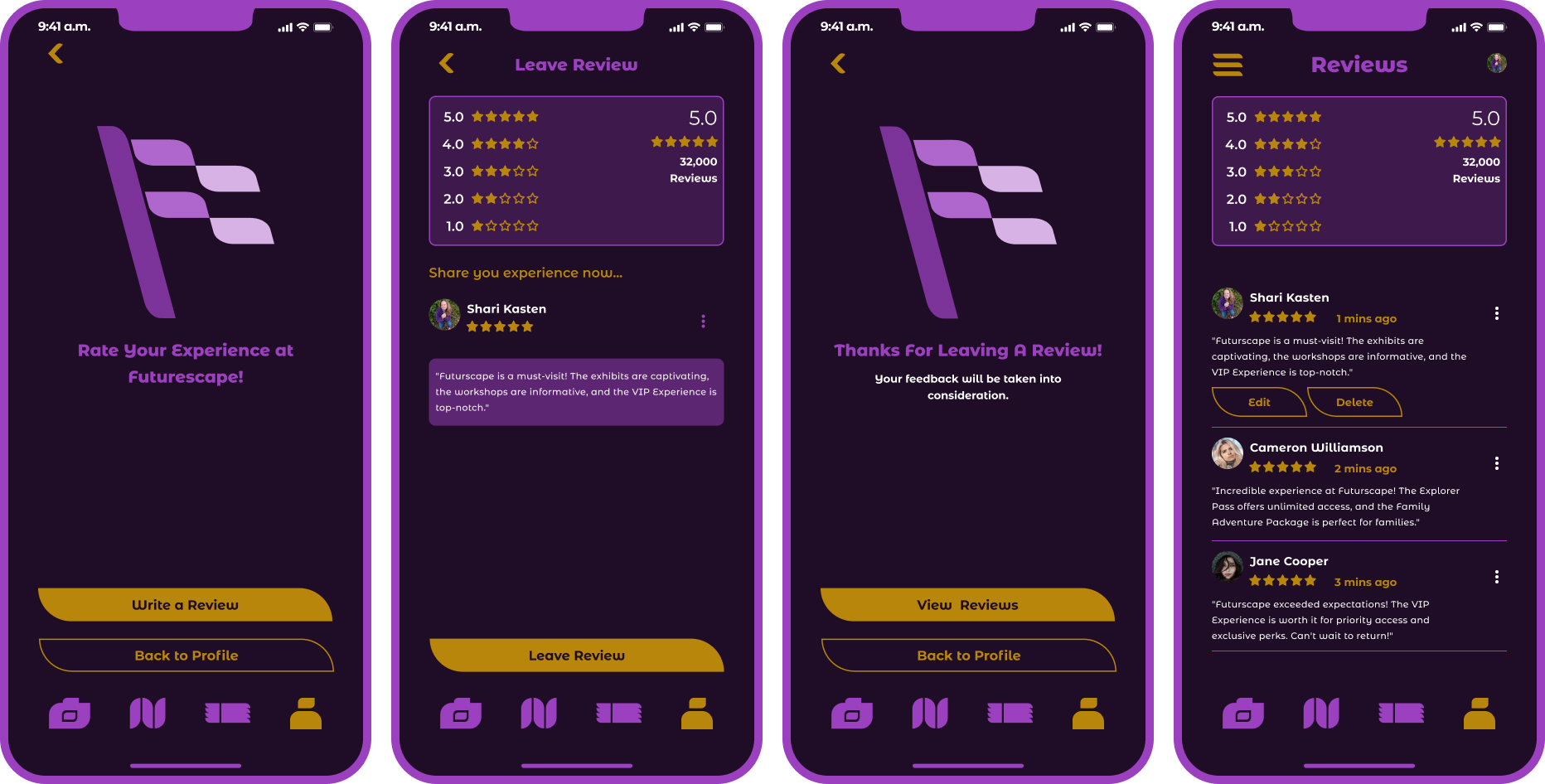
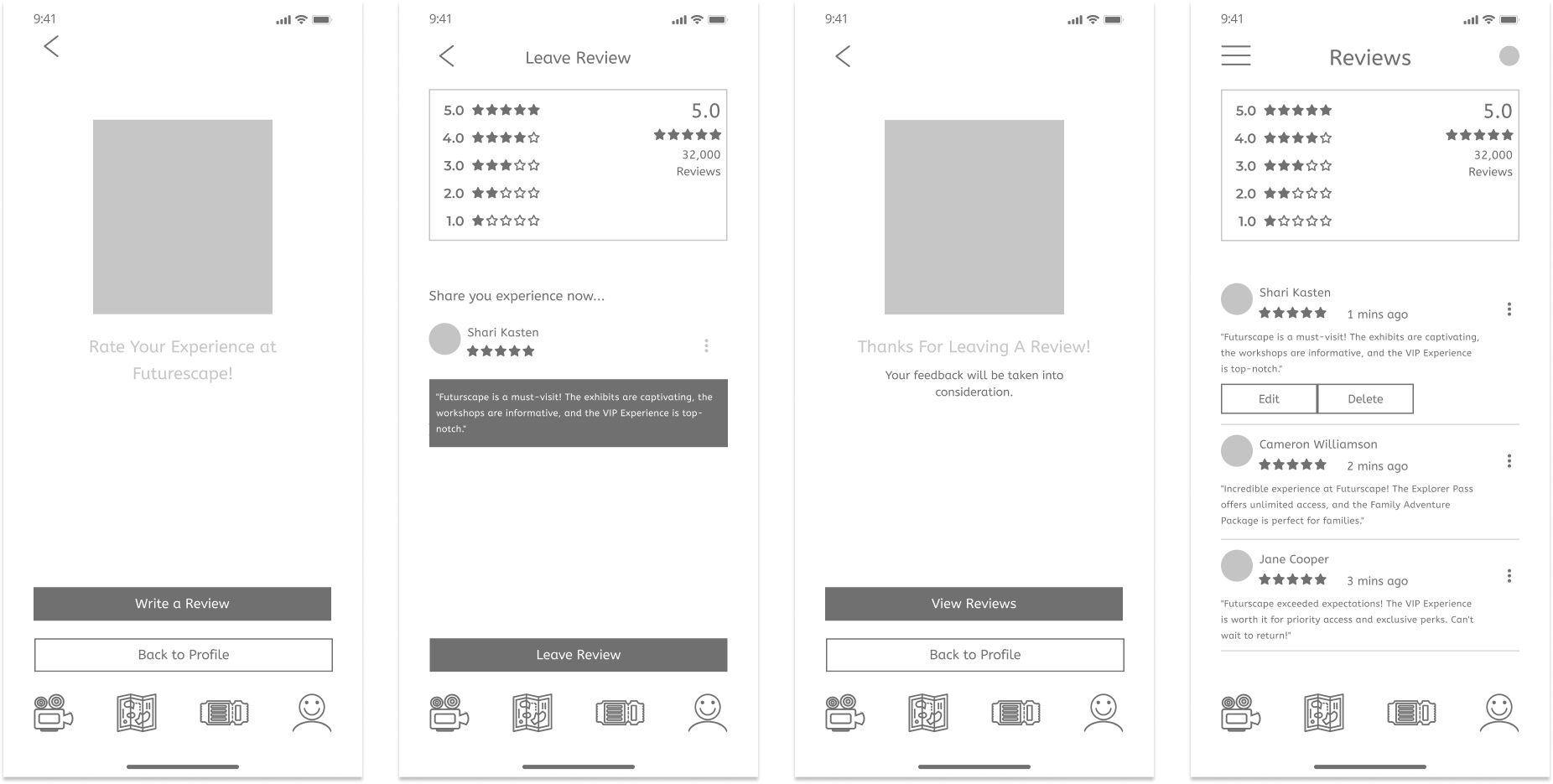
At the end of the visitor's Futurescape experience, they are notified on the app to leave a review.
KIOSK EXPERIENCE
Kiosks are located frequently throughout Futurescape, helping visitors with navigation.